We at Dyte constantly strive to improve the developer experience. What if we provided a great developer experience with great features and flexibility? Wouldn't it be exceptional if you could have an amazing video and audio call solution without any UI constraints or restrictions? Welcome to the Club; we are bringing Core SDKs for you!
What’s the buzz around the new iOS Core SDK?
Customisability!
We started with the goal of providing the best solution in the industry, with complete customization and branding flexibility!!
And that's how the new iOS Core SDK was born :)
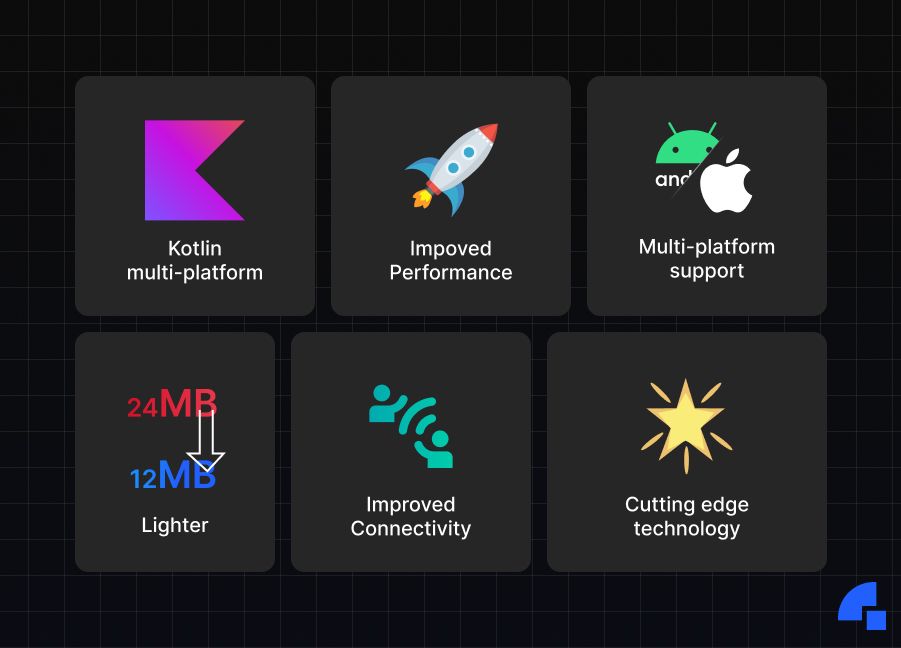
Meet our new iOS Core SDK, which is lighter, faster, and much more advanced.
Background
We released our first iOS SDK about a year ago. While that SDK solved our problem, it did have some limitations because it was built with React Native. When the time came to ship our native SDK, we wrapped the React Native package within the Android/iOS package and shipped the native SDK. We encapsulated Android/iOS libraries when we needed a Flutter plugin, and our Flutter plugin was ready! We had all the packages we needed. However, after all of this wrapping, there were some drawbacks to this method.
The above solution got us our native iOS SDK, but it wasn’t up to the mark where we wanted it to be. Since this solution was not native on its core, every time a new client wanted to integrate this SDK into their native apps, the size impact on their final binary was huge. And load time of our SDK was also huge as it needed to boot up react native engine.
This SDK also had a tight coupling of UI with business logic, and hence we had minimum customizability for our clients. This was a better solution for clients who wanted a completely tailored UI for video meetings but not for those who needed a high amount of customizability.
The learnings!!
- To achieve customizability, UI and business logic must be separated.
- Clients can choose to either go with a full-blown solution or have just core SDK and write their UI.
- Going with React Native was the right decision at the time, but as we scaled and gained many native clients, we also needed to go native to achieve high performance.
- The size impact we added on the client’s final binary was a big factor.
- With an older approach, our clients with native mobile apps were not treated fairly; We needed to do something better here!
What is new in the new SDK?
Kotlin Multiplatform Mobile (KMM)
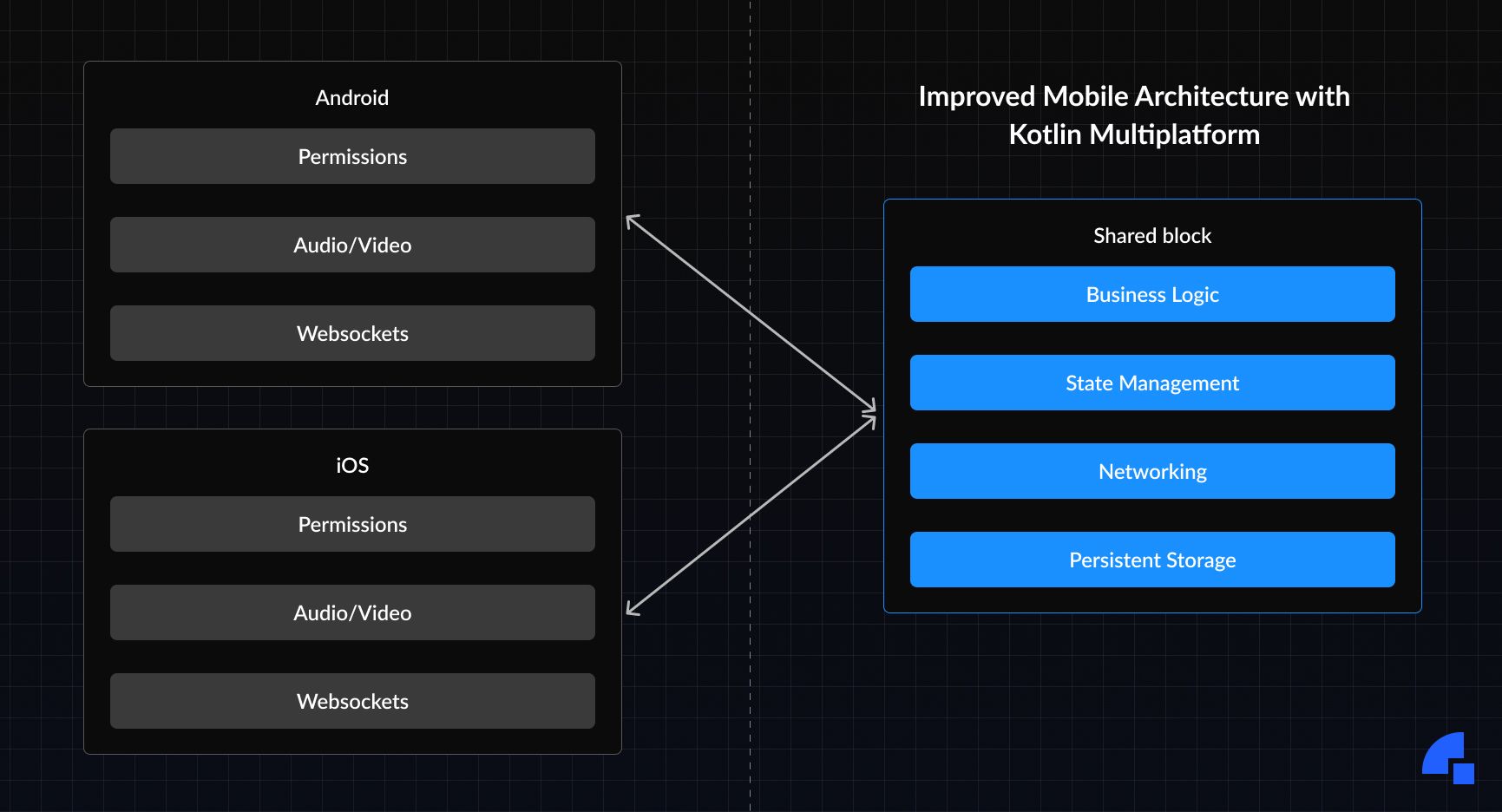
This time we wanted to do something better and, more importantly, go native! Hence we decided to go ahead with Kotlin Multiplatform Mobile (KMM).
Support for multiplatform programming is one of Kotlin’s key benefits. It reduces time spent writing and maintaining the same code for different platforms while retaining the flexibility and benefits of native programming. KMM allows us to write business logic once and use it on both android and iOS.
With Kotlin Multiplatform, you can build mobile applications and share common code between Android and iOS, such as business logic, connectivity, and more.

What's More?
Common code! Single source of truth!! Faster Development !!!
With the help of this approach, we were able to keep our networking/state management and storage code in common and share it between Android and iOS while still allowing us to write native code where necessary.
This approach is way better than writing two different SDKs as we can expect the same behavior in both the targets. Since we are building an SDK, using Kotlin Multiplatform forces us to keep the same contracts for both Android and iOS, which results in much more consistent output without putting much more effort into it.
This time we decided to divide the new mobile SDK into two main components. Mobile Core and Mobile UI kit (more on UI Kit later, stay tuned!).
The mobile core will cater to the data-only layer and build your UI from scratch. While at the same time still easy to use, providing high-level primitives and abstracting all complex media and networking optimizations from the end-user. This SDK will have simple APIs for you to be able to join in a meeting with minimum code and maximum configuration. Since this SDK is made natively, it’ll only add the required class to your final binary resulting in minimum size impact. The load time will be much faster as UI is rendered separately from the core.

Anatomy of the SDK
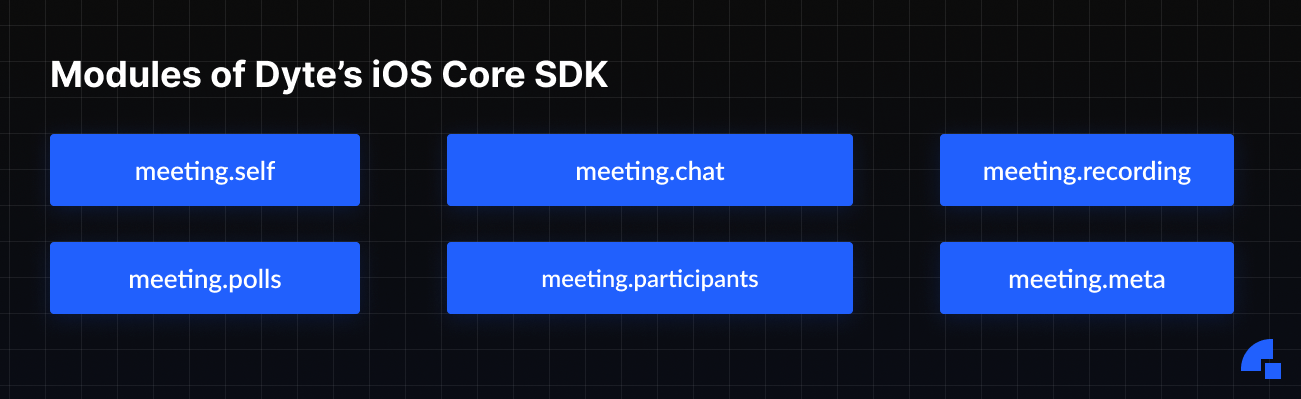
We’ve tried to make composite high-level modules like the ones mentioned above. Here are all the modules that our SDK consists of:
- meeting: DyteMobileClient is the main entry point for your app to be able to talk to Dyte SDK. To get an instance of
DyteMobileClientyou can use the builder provided in the package itself. - meeting.localUser: This consists of properties and methods corresponding to the current (local) user, such as enabling or disabling their audio and video or changing their device.
- meeting.participants: This module is useful for providing information about the other participants in the meeting. A host can use this module for access control, i.e., the host can mute or kick a participant.
- meeting.chat: Consists of actions that you can perform on the meeting chat, such as sending, receiving, and deleting messages.
- meeting.polls: This module lets you perform actions related to polls.
- meeting.recording: This lets you start or stop a recording and get the current status of an ongoing recording.
- Every operation you do on DyteMobileClient will trigger an appropriate event for you. There are four types of event listeners you can subscribe to i.e., localUser, meeting, participants, hardware(camera/microphone) events.

How to use it?
- To install the SDK use
import DyteiOSCore
- To get an instance of
DyteMobileClientyou can make use of the builder provided in the package itself.
let meeting = DyteiOSClientBuilder().build()
- Add listeners and implement callback stubs
meeting.addMeetingRoomEventsListener(meetingRoomEventsListener: self)
meeting.addParticipantEventsListener(participantEventsListener: self)
meeting.addSelfEventsListener(selfEventsListener: self)- To be able to join in a meeting, you need to construct an object of
DyteMeetingInfolike the following
Now you can use meeting to join in the room. First step is to establish a connection to the meeting server, you can do that with
let meetingInfo = DyteMeetingInfoV2(authToken: authToken, enableAudio: false, enableVideo: false, baseUrl: BASE_URL)- Once you have access to
DyteMeetingInfoyou need to callinit()method on themeetingobject.
meeting.doInit(dyteMeetingInfo_: info)- After
onMeetingInitCompleted()callback fromDyteMeetingRoomEventsListenernow to join in the room, use
meeting.joinRoom()
- Once you’re in the meeting room, doing the rest of the operations is a piece of cake. Now, if you want to mute yourself in a meeting, all you need to is
meeting.localUser.disableAudio()Similarly, if you want to send a chat message, all you need ismeeting.chat.sendTextMessage(message: "hello from the other side!").

Conclusion
Core SDKs are a new way forward! They will help logically separate the responsibility of video calling logic and UI. This means lesser memory needs, decoupling, speed, performance, and control over your RTC!
Sit back and let the Dyte iOS Core perform!
Do reach out to us if you have any feedback or if you need any help integrating Dyte into your mobile applications.
We have built a sample app using this same SDK and you can find the source code here. You can read more about this SDK in our documentation.
If you haven’t heard about Dyte yet, head over to https://dyte.io to learn how we are revolutionising live video calling through our SDKs and libraries and how you can get started quickly on your 10,000 free minutes which renew every month. If you have any questions, you can reach us at support@dyte.io or ask our developer community.