When it comes to building no-code solutions, Bubble tops the list. It has a fantastic set of templates, pre-built controls, and excellent drag-and-drop functionality to design the user interface. This has attracted both technical and non-technical people to Bubble.
For me, the best feature of Bubble has been Plugins. One can create a Bubble plugin that can be shared across different projects and with the community. Developers can open source these plugins or publish them on Marketplace and earn money.
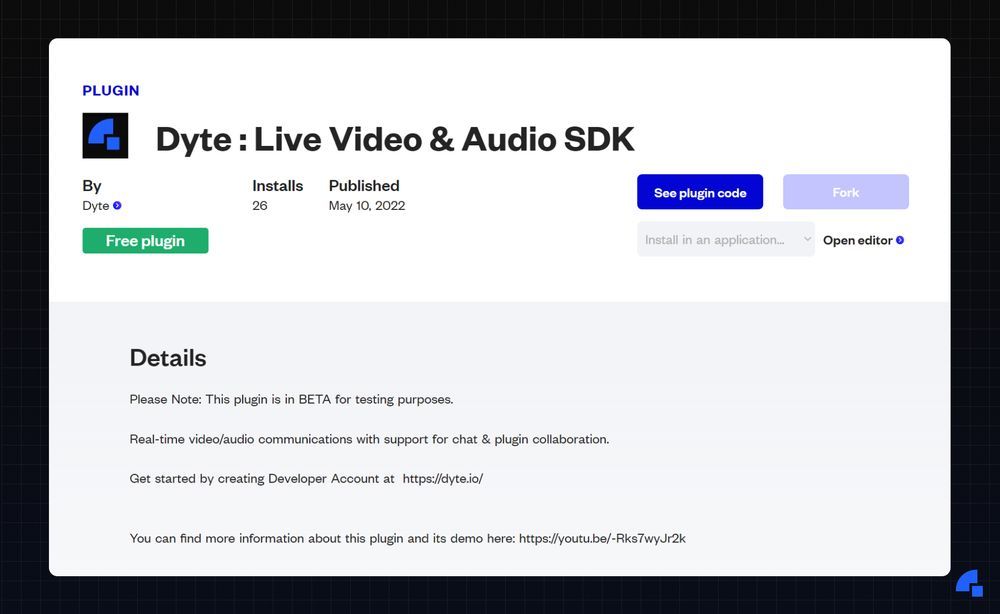
At Dyte, we strive to make developer’s life easier. We thought about building a plugin for Bubble. And here we are, with the Beta version of the Dyte plugin available to you with an open-source license. Use it or build on top of it. It is all free!

It has been a while since we released this plugin as a Beta. The current version of the Dyte plugin supports:
- Creating a meeting
- Adding participants to the meeting
- Inviting attendees
We plan to include features like:
- Using presets or themes while creating the meeting
- Customize UI while using new Dyte SDKs
It is easy to integrate this plugin into your Bubble applications.
Once you add this plugin, use the Bubble Design tab to create your UI
To add execution to your UI, use the Workflow tab.
You can see the plugin in action in the YouTube video here:
However, if you don’t want to wait and want to customize the plugin now, feel free to do so.
There are two primary components in this plugin:
- Dyte Canvas - a UI element that hosts the DyteMeeting UI when the meeting is created
- Actions - methods to create or join meetings and add or invite participants
You can add your custom actions. For example: customize themes, add authentication, or something else. Having an understanding of Dyte REST APIs will help in building these custom actions.
We are looking forward to building such excellent integrations. If you’ve any feedback, suggestions, or requests, please let us know.