At Dyte, we use WebRTC to facilitate audio/video calls (read: meetings).
WebRTC, short for Web Real-Time Communication, is a powerful technology that directly enables real-time audio and video communication in web browsers and mobile applications without additional plugins or software downloads. It uses open-source protocols and APIs to facilitate peer-to-peer communication. WebRTC is a vibrant and apt solution for these audio/video calls.
In an ideal world, such meetings would be smooth with negligible audio/video delays, thus giving the illusion of face-to-face meetings. Sadly, that is not the case in the real world, as many factors can cause a sub-optimal experience in such calls.
Here are some factors that can cause a poor meeting experience:
- Network Stability: A seamless experience depends on the reliability of the internet connection. Unstable or slow networks can negatively impact audio and video quality due to packet loss, jitter, and delay.
- Bandwidth Availability: High-quality audio and video transmission requires adequate bandwidth. Bandwidth limitations might result in reduced quality and compression in audio and video streams.
- Latency: It is best to reduce latency or the time it takes for data to be transmitted between participants. Excessive latency can impede communication, resulting in uncomfortable stops and disruptions in the flow of the discussion.
- Jitter: The fluctuation in packet arrival timings is referred to as jitter. Playback of audio and video might become choppy or distorted due to excessive jitter, which can cause audio and video packets to arrive out of order.
- Packet Loss: Data packet loss during transmission is called packet loss. Even a tiny percentage of packet loss can severely reduce the quality of audio and video, resulting in audio dropouts and video freezes.
- Device and Browser Compatibility: Devices and browsers differ in how they implement battery conservation and backgrounded tab activities, which can cause low call quality and performance issues.
- Codecs: WebRTC supports several video and audio codecs. The codec selection might affect the effectiveness and quality of media transmission. While some codecs prioritize bandwidth efficiency above quality, others offer superior quality at the expense of more bandwidth.
- Camera and Mic: The quality of the camera and microphone directly impacts the clarity of the visual and audio transmission during WebRTC calls. High-quality components influence better overall user experience, clearer audio, and crisp visual resolution. On the other hand, subpar cameras or microphones can result in pixelation, audio distortion, and a less interesting conversation.
The above factors clearly show that most of them are not even under the control of an SDK. The device, browser, camera, mic, and internet connections will differ between participants. It is impossible for all participants to have the exact same configuration.
We won't want to force our users to use a specific browser on a specific laptop/desktop configuration with a specific internet provider.
So what best could we do? Well, there are a few things.
1. Pre-call checks
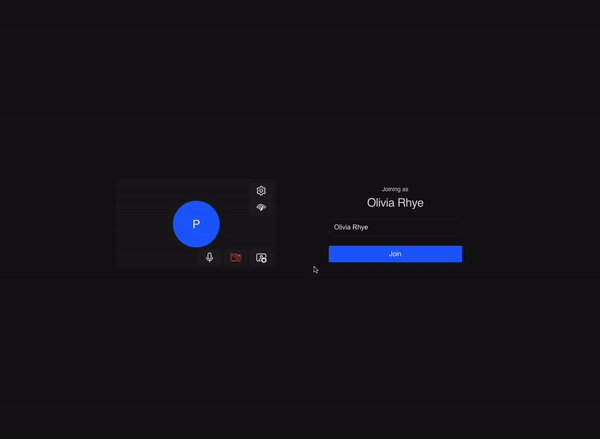
Pre-call checks can tell whether a participant's camera, mic, and internet bandwidth are suitable. If not, even before starting a call, participants can take measures to improve bandwidth by switching networks or opting for a better device.
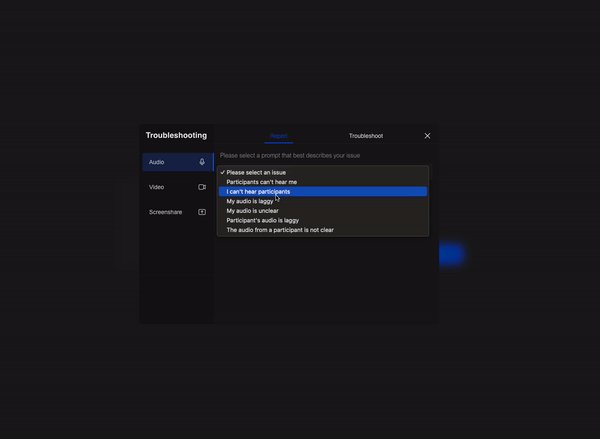
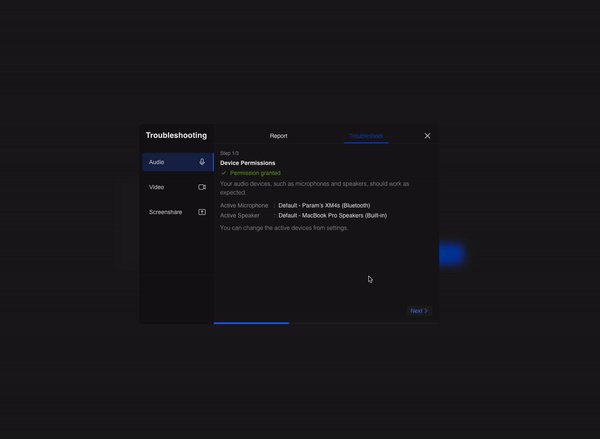
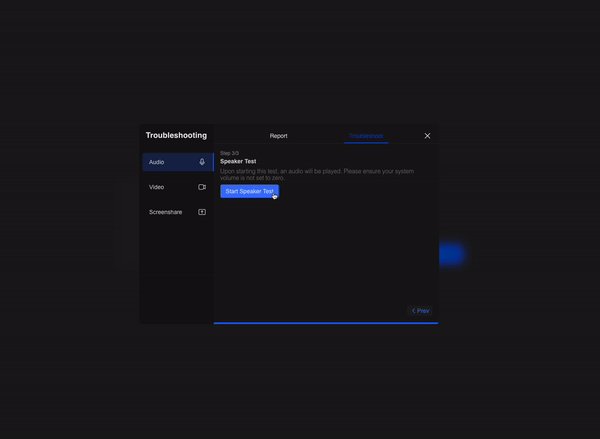
Dyte provides ways to self-troubleshoot in/before the meeting.

2. In-call quality detection and issue reporting
Detecting quality issues live and suggesting measures on the fly to participants can also improve the call quality before it is too late.
Devs can listen to events on the local/other participants to facilitate in-meeting live alerts on call quality by referring to
- https://docs.dyte.io/react-web-core/local-user/events#network-quality-score
- https://docs.dyte.io/rn-core/participants/events#network-quality-score.
In the future, we will add more such events to open many more verticals in live issue tracking, reporting, and automatic fixes.
3. Post-call per session report
Per-session reports can give an overview of a session, its issues, and the collective report/analytics of the session.

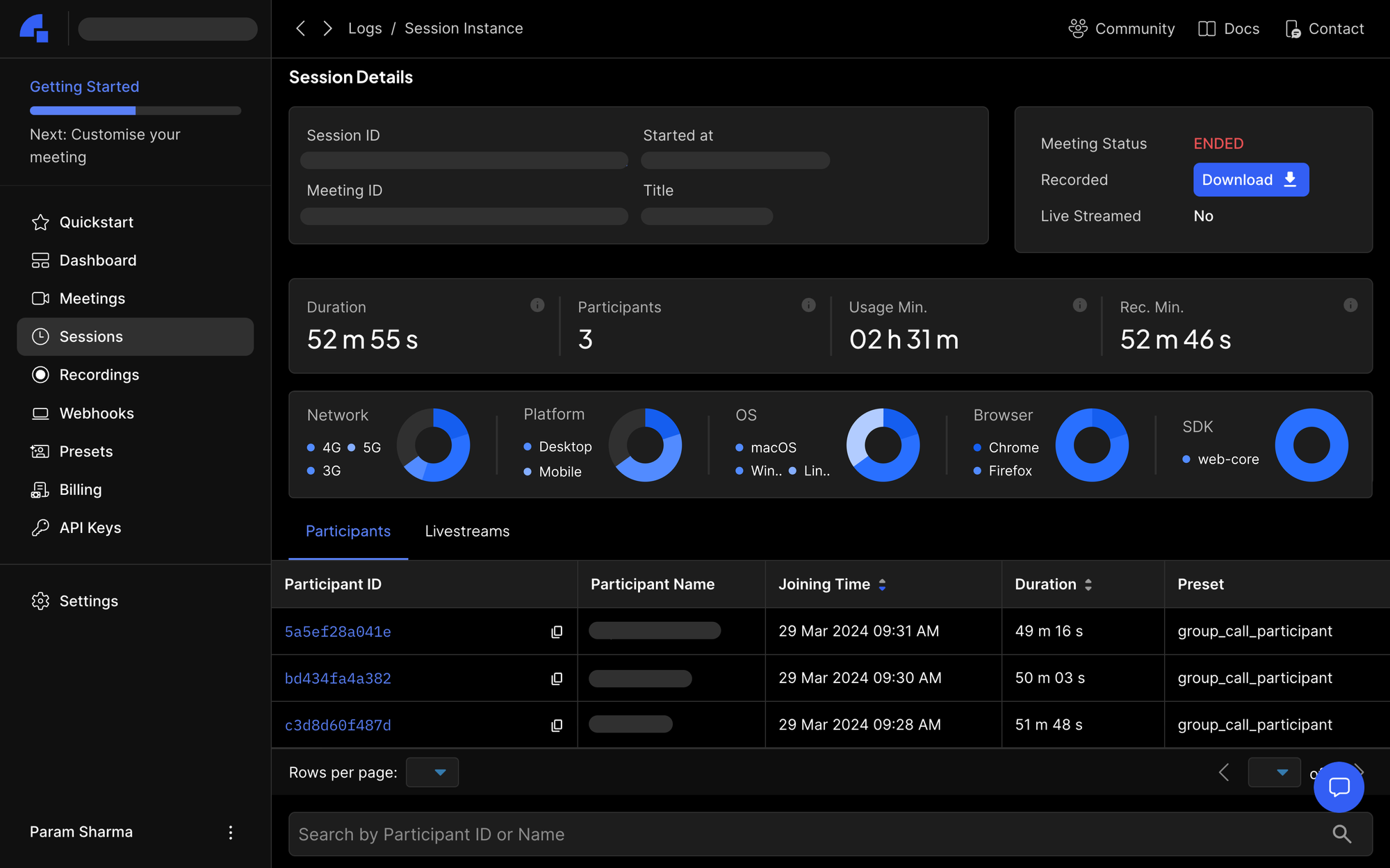
We currently provide session-level reports that showcase participants and their duration in the meeting, as well as the overall duration of the meeting.
The upcoming changes would introduce a quick overview of these participants, allowing us to see their classifications across devices and browsers and to see if any issues belong to a specific group.
4. Post-call per participant report
In cases where the corrective measures couldn't be taken during calls or when a set of participants still faced issues despite taking corrective measures, reports for these participants can give in-depth explanations on what went wrong and how these can be prevented in the future.
You can see these reports by going to the Dyte Developer Portal → Sessions → Select a session → Select a participant.
However, these reports didn't give insights into why the issues occurred and what you could do to remedy them next time. To fix this, we have decided to revamp our UI/UX and give new data points so that you can see the stats of these meetings without going through the support channel.
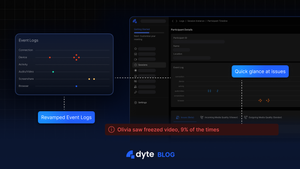
Introducing new and improved Dyte Call Stats
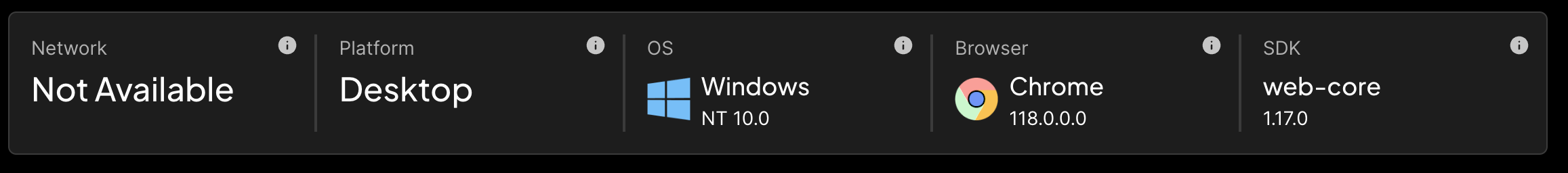
We have introduced an improved top bar to show the OS, browser, and SDK details, among other things.

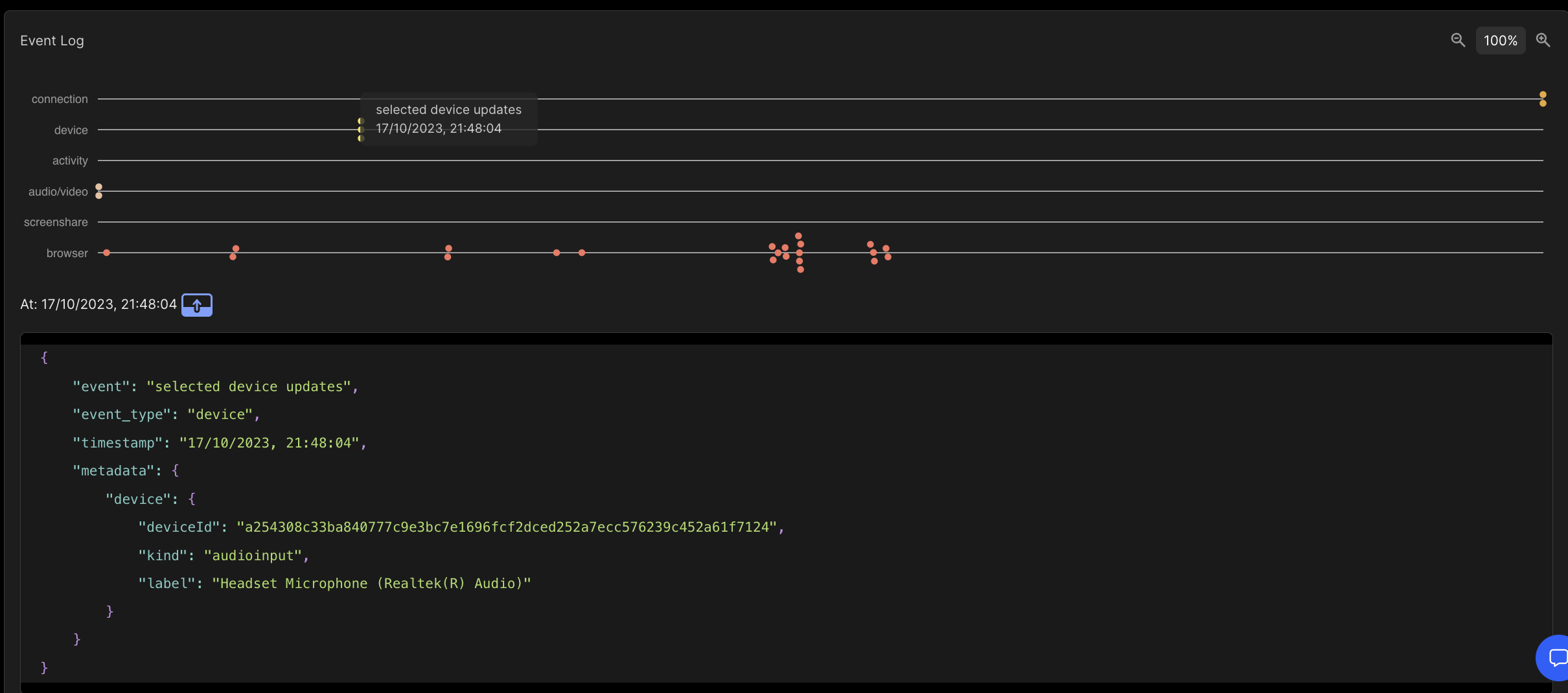
We have introduced revamped events logs that show participants' actions in the call, such as tab switches, device selection, camera permission grants, and so on.

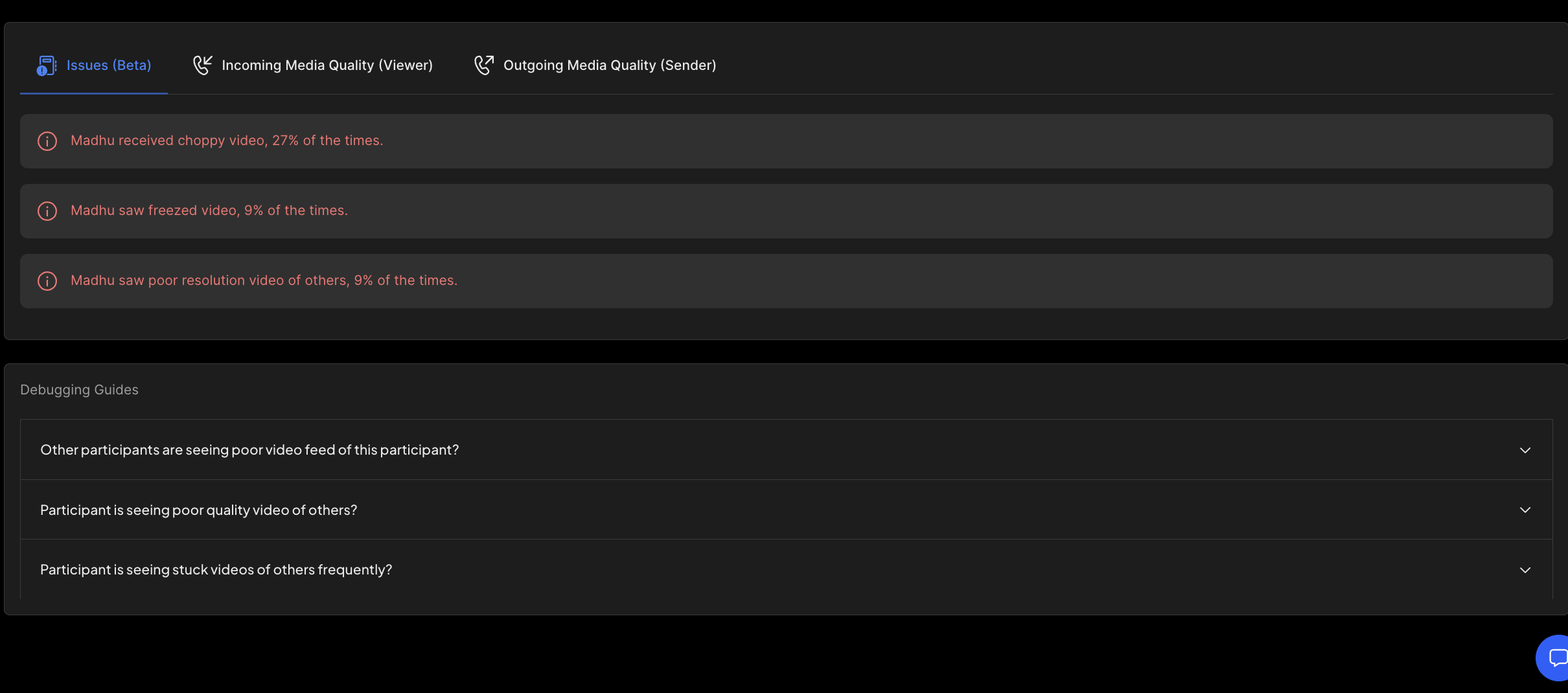
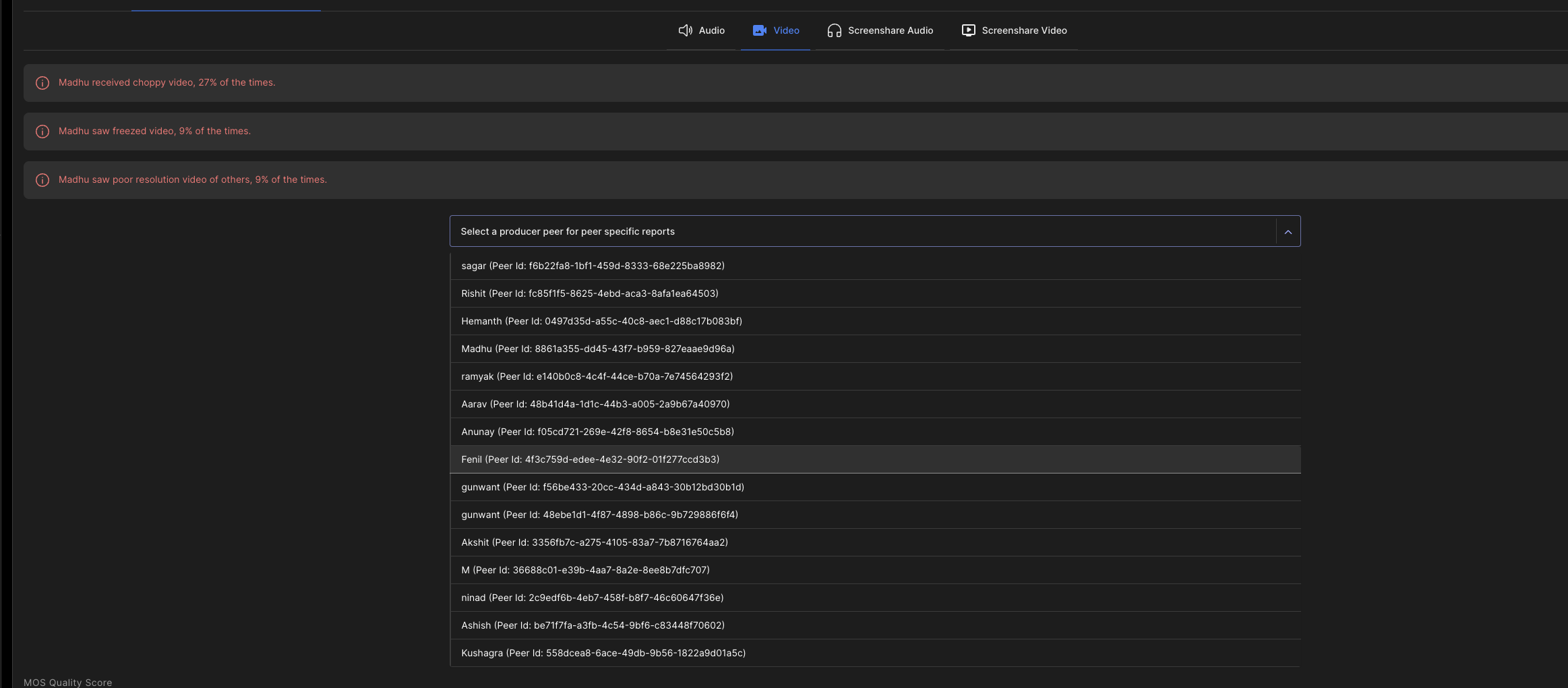
We have a New Issues section that lets you take a quick glance at issues (if any) faced by participants.

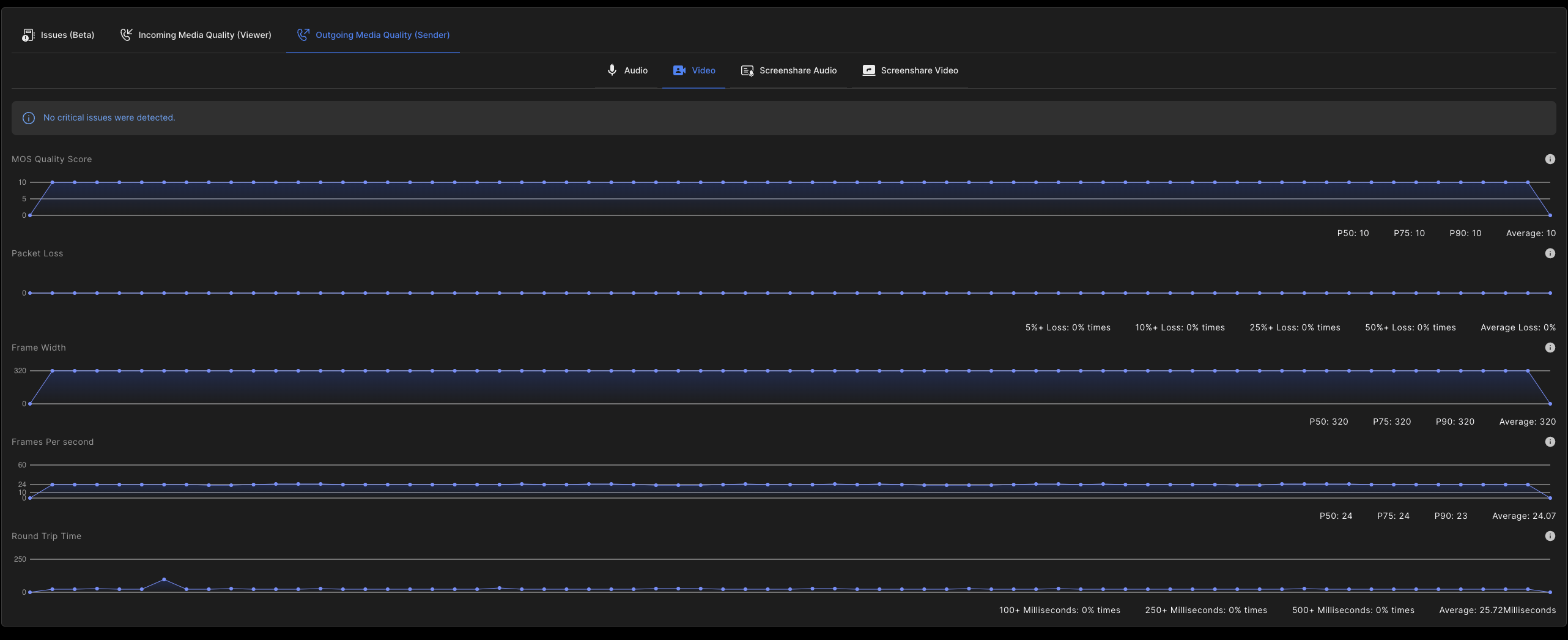
You can also go to the Incoming Media Quality or Outgoing Media Quality sections to see the quality metrics for audio/video and screenshare audio/video.
Please note that you can only see the Screenshare Audio quality metrics if the shared screen is a tab with some audio playing.

In the case of Incoming Media Quality metrics, you can further select a single peer to see that peer's incoming audio/video metrics. Please note that these metrics are only available if another participant/peer has shared audio/video.

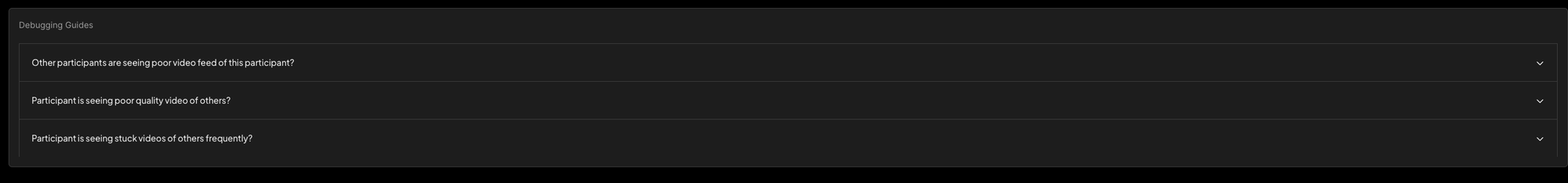
At the bottom is a Debugging section to help you with some common occurring scenarios.

In the upcoming releases, we will add audio-based debugging metrics, guides, and enhancements to these reports.
May these call quality metrics pave the way for effortlessly smooth meetings, ensuring seamless communication and fostering meaningful connections.
Cheers to productive and engaging sessions enriched by the insights gathered for a truly collaborative and successful experience!
I hope you found this post informative and engaging. If you have any thoughts or feedback, please get in touch with me on Twitter or LinkedIn. Stay tuned for more related blog posts in the future!
If you haven't heard about Dyte yet, head over to dyte.io to learn how we are revolutionizing communication through our SDKs and libraries and how you can get started quickly on your 10,000 free minutes, which renew every month. If you have any questions, you can reach us at support@dyte.io or ask our developer community.