Dyte empowers developers to integrate branded, configurable, and programmable live audio & video with just a few lines of code. To start integrating a Dyte meeting in your product, refer to this quickstart guide.
So you've integrated Dyte meetings into your product, and you're finally doing amazing video calls, and your customers are raving about it. They are interacting with your product by creating polls, changing video backgrounds, and sending a large number of chat messages, and everything is going great. But then you realized you had one more thing to do. You want to build something on top of the chat messages that Dyte users send. Maybe you're a social platform looking to use NLP to moderate chat messages, or maybe you're an EdTech platform looking to build some analytics on top of chat messages. Whatever your use-case, the point is that you want to programmatically retrieve all chat messages from a Dyte Session.
Chat Replay API
You can fetch all chat messages of a session using Chat Replay endpoint: GET /v2/sessions/:sessionId/chat.
Response:
{
"success": true,
"data": {
"chat_download_url": "string",
"chat_download_url_expiry": "string"
}
}
chat_download_url is the AWS S3 signed URL to download the whole chat dump of a session in a CSV format.
chat_download_url_expiry timestamp indicates when the chat_download_url will expire. If a chat_download_url is expired, just call this endpoint again to generate a new download URL.
This endpoint is not enabled by default for your organization. Please get in touch with us to get it enabled for your organization.
Downloading Chat Dump
The process of downloading any file from a HTTP URL in JavaScript differs slightly based on whether you are doing it on client side or server side. Before going forward, make sure you already have a valid chat_download_url.
Downloading at Client Side
To download at client side, do the following:
- Make a
GETrequest to thechat_download_url. - Convert response to blob.
- Create an invisible
<a>HTML element withdownloadattribute and add the above blob to it’shref. - Programatically click on the
<a>element so that the browser automatically starts downloading and then remove the<a>element.
Let’ see a code sample of this
/**
* `downloadChatDump` downloads a file from an HTTP URL in the browser
*/
async function downloadChatDump(chat_download_url, fileName) {
try {
// Make an HTTP request
const resObj = await fetch(chat_download_url);
// convert to blob
const chatBlob = await resObj.blob();
const chatDumpURL = URL.createObjectURL(chatBlob);
// Create hidden <a> element
const anchor = document.createElement('a');
anchor.style.display = 'none';
anchor.href = chatDumpURL;
a.download = fileName;
// Add to HTML document and click it programmatically
document.body.appendChild(anchor);
anchor.click();
// Remove element and clear Object URl
document.body.removeChild(anchor);
URL.revokeObjectURL(chatDumpURL);
} catch (error) {
// handle error here or just log it
console.error(error);
}
}
Downloading at Server Side
To download at server side, we will be making use of Node.js streams. So the steps will be:
- Create a writable stream for a local file.
- Make a
GETrequest tochat_download_url. - Get readable stream using
res.bodyand pipe to the writable stream created in the first step.
And, the code will change to this
const fs = require('fs');
const fetch = require('node-fetch');
async function downloadChatDump(chat_download_url, fileName) {
try {
// Create writable stream
const dest = fs.createWriteStream(fileName);
// Make GET request
const res = await fetch(chat_download_url);
// Get readable stream and pipe it to the writable stream
res.body.pipe(dest);
dest.on('close', () => console.log(`File Downloaded`));
dest.on('error', err => console.error(err));
} catch (err) {
console.error(err);
}
}
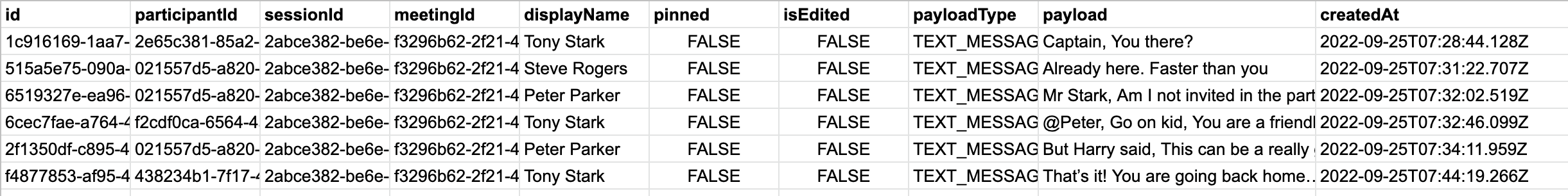
Let’s take a look at Chat Dump File
If everything works fine, you should see a .csv file created. This CSV file contains all the chat messages along with participant’s name and some other meta data. It contains the following column headers:

id- This is the chat message ID unique to each chat message.participantId- This is the ID of the participant that sent this message.sessionId- The ID of the session in which this chat message was sent. This will be same as what you sent as URL param in the above endpoint.meetingId- The id of the meeting to which this session belongs to.displayName- Display name of the participant who sent this message.pinned- A boolean that indicates if the current message was pinned or not.isEdited- A boolean that indicates if the current message was edited or not.payloadType- An ENUM that indicates the type of payload sent in the chat message. It can be one ofTEXT_MESSAGE,IMAGE_MESSAGE,FILE_MESSAGE.payload- The actual payload sent in this chat message.createdAt- Timestamp when this chat message was sent.
Congratulations, you just fetched all the chat messages of a Dyte session programmatically. Now it’s time for you to get up and take a small break. You deserve it 👍🏻
If you haven't heard of Dyte yet, go to https://dyte.io to learn how our SDKs and libraries are revolutionizing live video and voice calling experience. Don't just take our word for it; try it for yourself!
Dyte offers free 10,000 minutes every month to get you started quickly.If you have any questions or simply want to chat with us, please contact us through support or visit our developer community forum. Looking forward to it!