Reimagine the way you can build video and voice solutions for your Android applications with Dyte. We're introducing an Android UI Kit that enables developers to quickly integrate fully functional video/voice features, such as meeting, chatting, polling, and so on, into Android apps with just a few lines of code.
Here’s an early preview of our new Android UI Kit. It comes with a prebuilt design library of UI components that you can use to build real-time communication features into your Android apps in a jiffy. The primary benefits are:
- Add voice/video calls, chat, polls, and other features to your Android apps with the reduced development effort.
- Customize individual components, such as colors, fonts, typography, and component spacing for your UI.
- Export only the components that you want to include in your app. For example, create an exportable View called 'Audio Toggle' and use it anywhere in your app to allow users to mute/unmute audio without requiring you to write any additional code.
Every UI element in the UI Kit is an individual element that can be used to customize the UI.
An Overview of the Android UI Kit's Architecture
At Dyte, we always strive to provide ready-to-use, simple, and efficient solutions. The idea is that if you already have an Android app built and deployed, you could simply add a few lines of code and be up and running with real-time communications like chat, poll, record, and so on in minutes. This is made possible by the Android UI Kit!
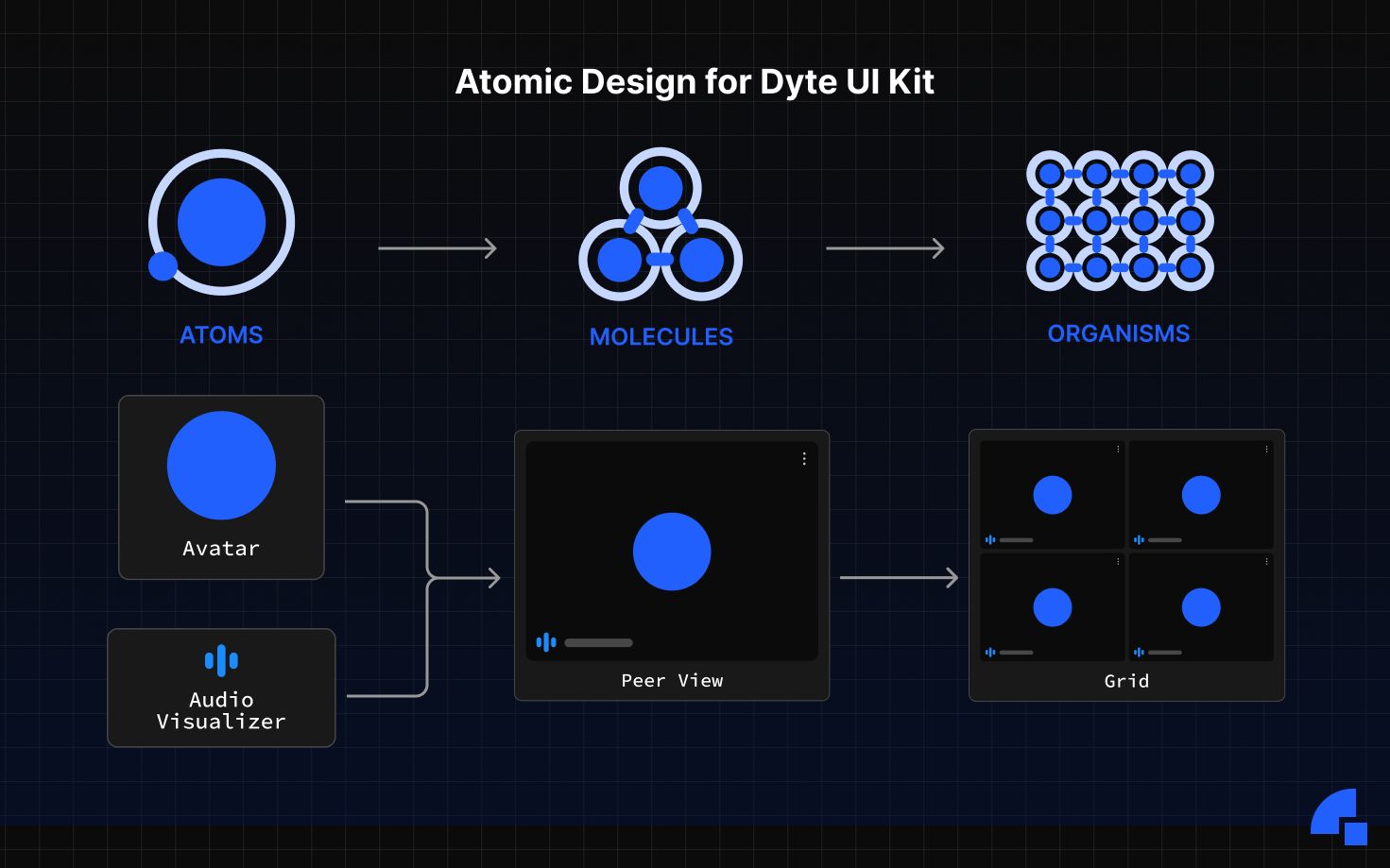
Inspired by Atomic Design Principles, our UI Kit is built in layers.

You can get started quickly with just one component and gradually add more components to create an entire prebuilt UI. However, as your need for customization grows, you can go down to layers. Individual Dyte components (atoms) in the UI Kit can be easily grouped to create a new UI.
Atoms
| Audio Visualiser | Avatar | Button |
| Logo | Meeting Title | Recording Indicator |
| Switch | Tooltip |
Molecules
| Clock | Control Bar Button | Dialog | Menu |
| Emoji Picker | Grid Pagination | Notification | Participant Count |
| Name Tag | Participant Tile | Plugin - Main View |
Organisms
| Chat | Grid | Image Viewer | Participants |
| Leave Meeting | Mixed Grid | Remote Access Manager | Participants Audio |
| Screenshare View | Simple Grid | Plugins | Settings |
| Sidebar | Spotlight Grid |
Pages
| Ended Screen | Idle Screen |
| Meeting Screen | Setup Screen |
Just a Beginning
We recently released an Android Core SDK that allows you to create your own video call UI while keeping the complexities of media hidden behind the curtain. However, if you want to build a video/voice solution for your apps, Core SDKs have their complexities. So on top of the Core SDKs, we wanted to provide a customizable and interactive way for our customers to build UI based on their preferences using simple and intuitive APIs. And that’s how the Android UI Kit came into existence.
Now, let's take a closer look at how you can quickly get started with the Android UI Kit.
Quickly Integrate Using Dyte’s Android UI Kit SDKs
To install the SDK, add the following dependency in your application’s build.Gradle file.
implementation 'io.dyte:uikit:0.0.3'To launch the video call UI from the UI Kit SDK, add the following code to your app.
val meetingInfo = DyteMeetingInfo(
orgId = ORGNIZATION_ID,
roomName = MEETING_ROOM_NAME,
authToken = AUTH_TOKEN,
enableAudio = true,
enableVideo = true,
displayName = DISPLAY_NAME,
baseUrl = "https://api.staging.dyte.in"
)
val config = DyteUIKitConfig(
activity = this,
dyteMeetingInfo = meetingInfo
)
val dyteUIKit = DyteUIKitBuilder.build(config)
dyteUIKit.loadUi()Voila! That's all it takes to launch a full-fledged UI within your app, handling all the video/voice magic.
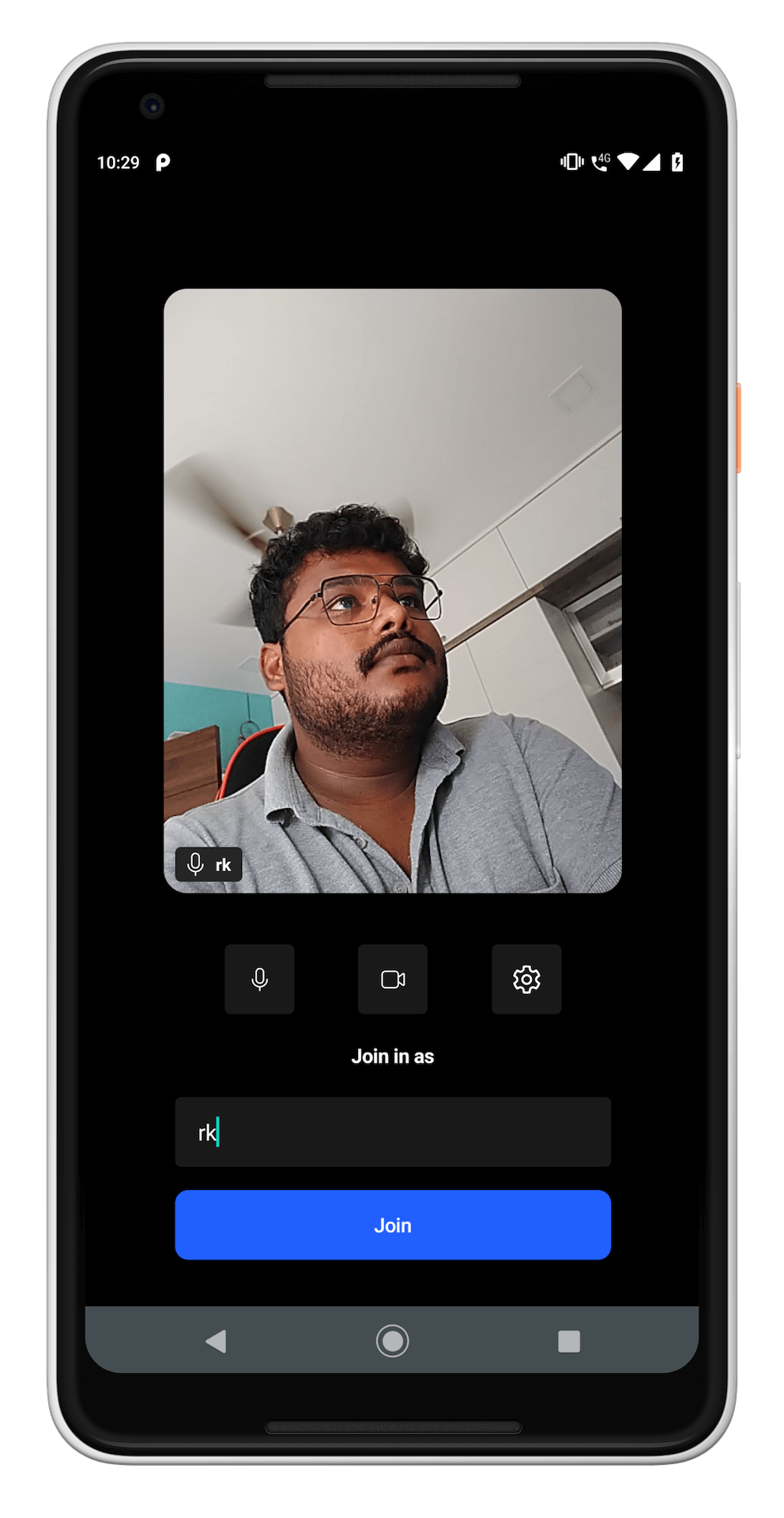
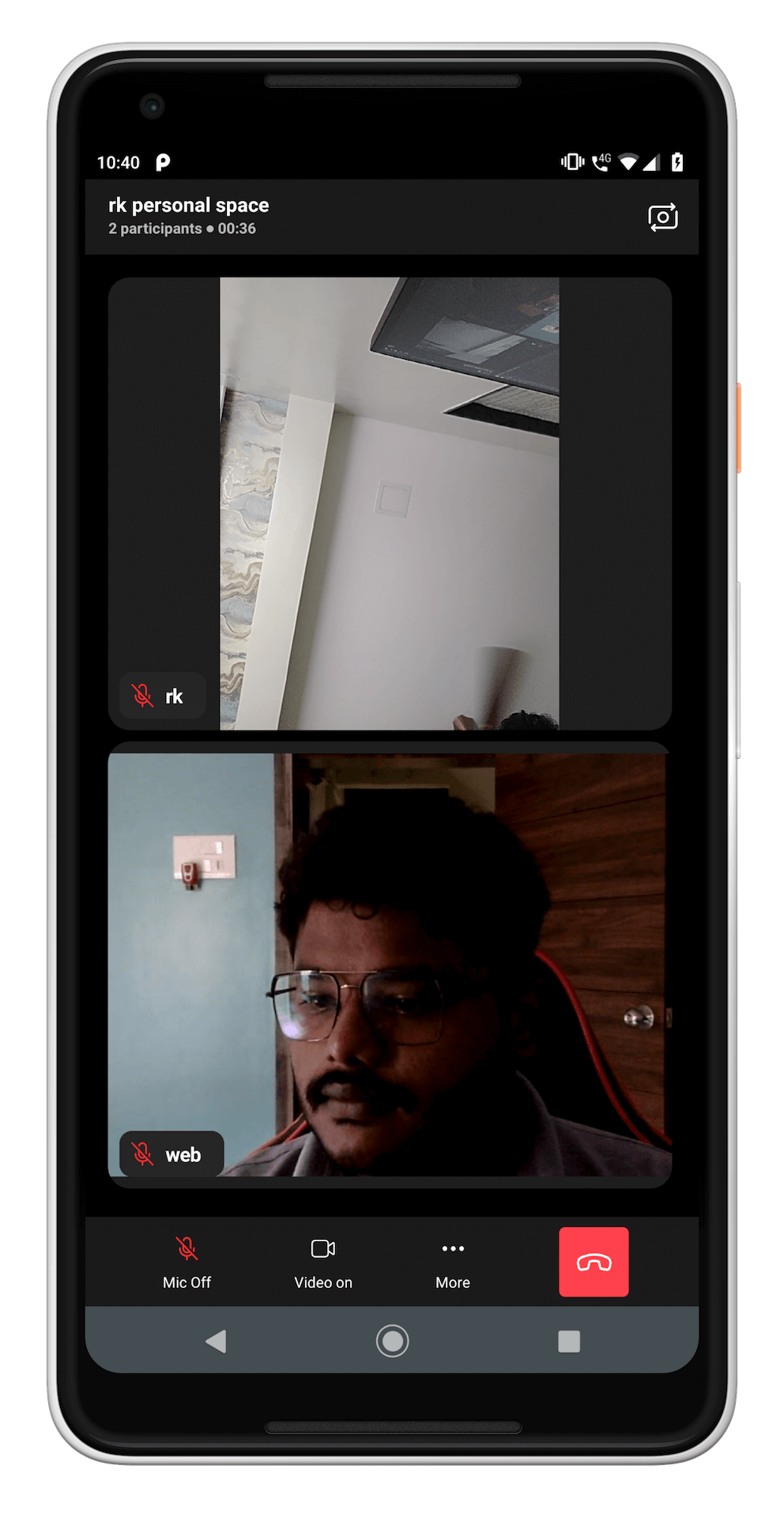
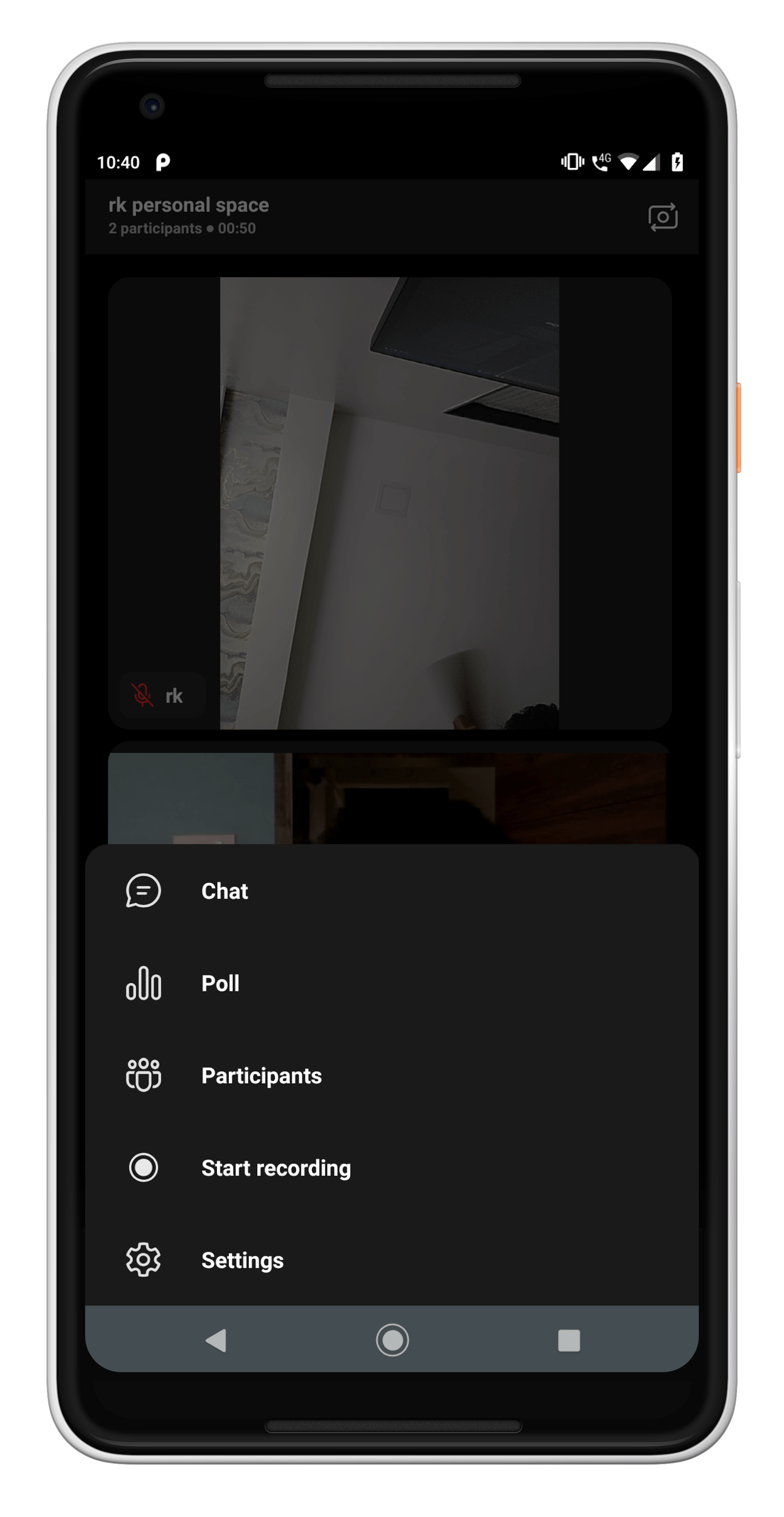
Here are a couple of visual examples for you to get a glimpse of it.



Setup Screen, Meeting Screen, and Meeting Options on Android UI
Looking Ahead
Start building your real-time communication solutions for Android apps now with Dyte's new Android UI Kit SDKs! Read through the docs to get started! Wait, we also have a sample app that you can use to learn how to use the UI Kit.
We’re just at the beginning of the rise of Android UI Kit. Keep an eye on this space for more information on what you can do with Android UI Kit. The next blog will cover the features, capabilities, customizations, and benefits.
Keep building with Dyte!
If you haven't heard of Dyte yet, go to https://dyte.io to learn how our SDKs and libraries revolutionize the live video and voice-calling experience. Don't just take our word for it; try it for yourself! Dyte offers free 10,000 minutes every month to get you started quickly.
If you have any questions or simply want to chat with us, please contact us through support or visit our developer community forum. Looking forward to it!*