History
We shipped our first Web SDK in March 2021. Unlike other SDK providers (agora, Twilio) our SDK came with a UI layer of its own, it provides limited UI customizations through a JSON configuration. It was built on React, we shipped two versions of it, one as a React library on npm and another as a single js bundle through a CDN with all the dependencies inlined for use in non-react apps.
When we started writing our mobile SDKs it made sense to re-use code from the web SDK considering the limited engineering team size at that time (<6 in total). Therefore we started porting the code from our web SDK (React → React Native). But being an SDK provider we needed to support all different mobile technologies i.e React Native, Flutter, Native Android, Native iOS, and Ionic. So we came up with a simple but hacky solution to the problem.
Build the SDK in React Native and provide wrappers for other platforms 🤯
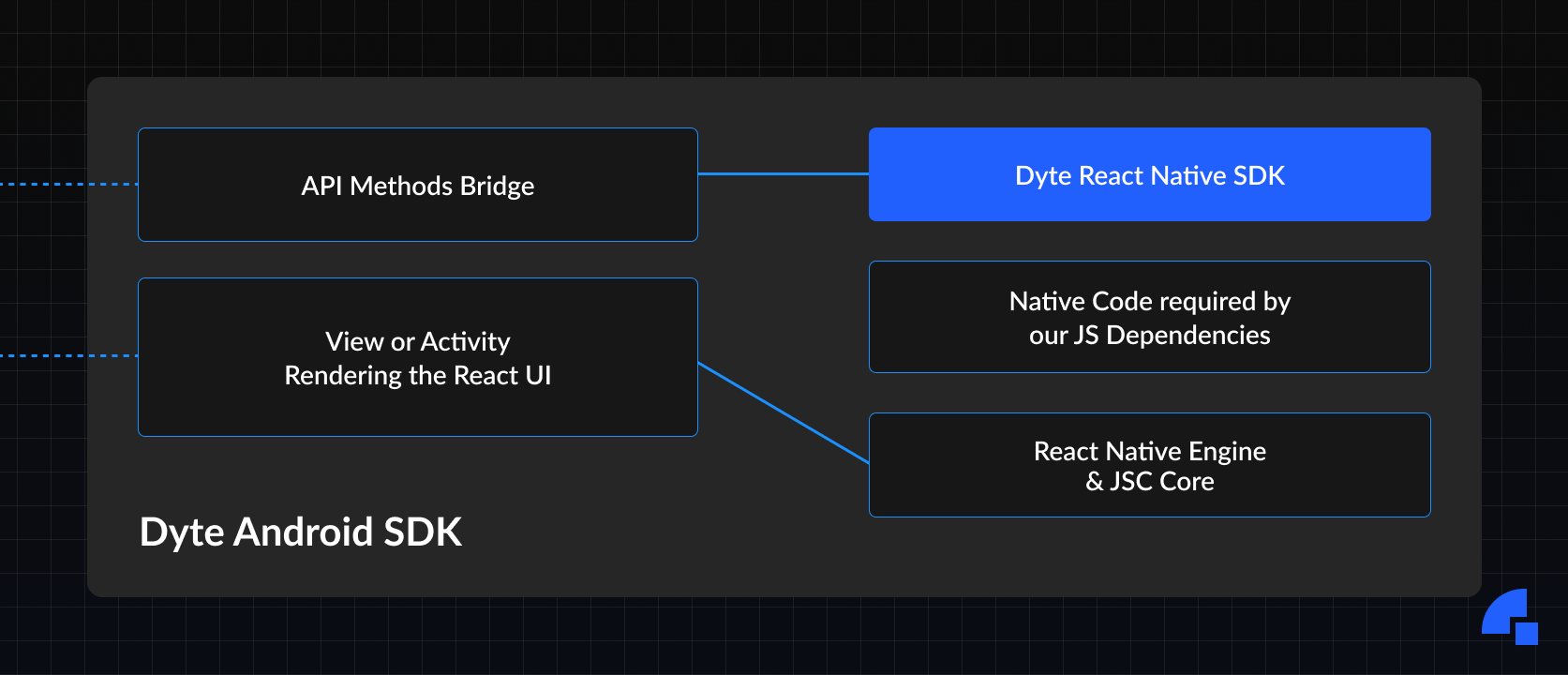
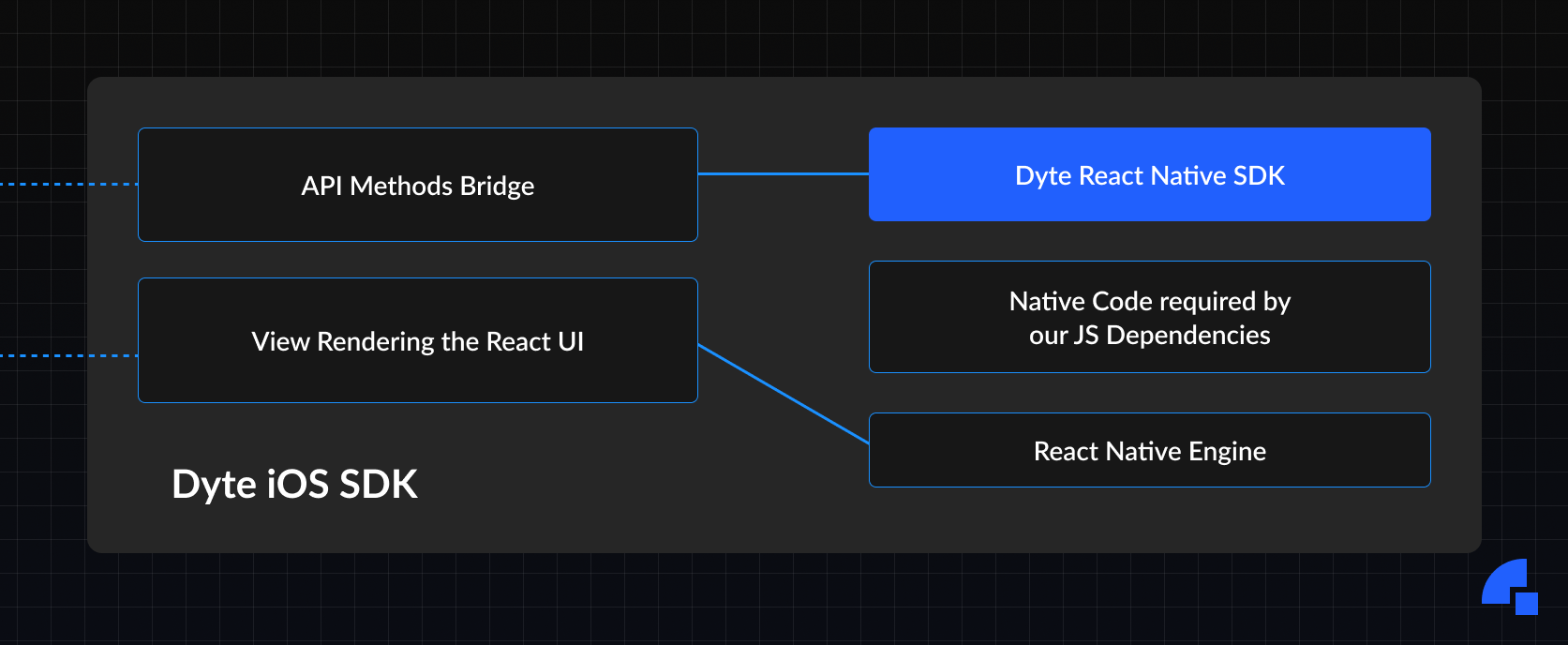
In this approach, all our business logic and UI resided in the React Native SDK, but we were able to package it in such a way that our clients can use it using the native android and ios interfaces without them being exposed to integrating react native in their project. It felt and behaved like a native SDK.
Native Android SDK (Java / Kotlin )

Native iOS SDK (Swift/Obj-c)

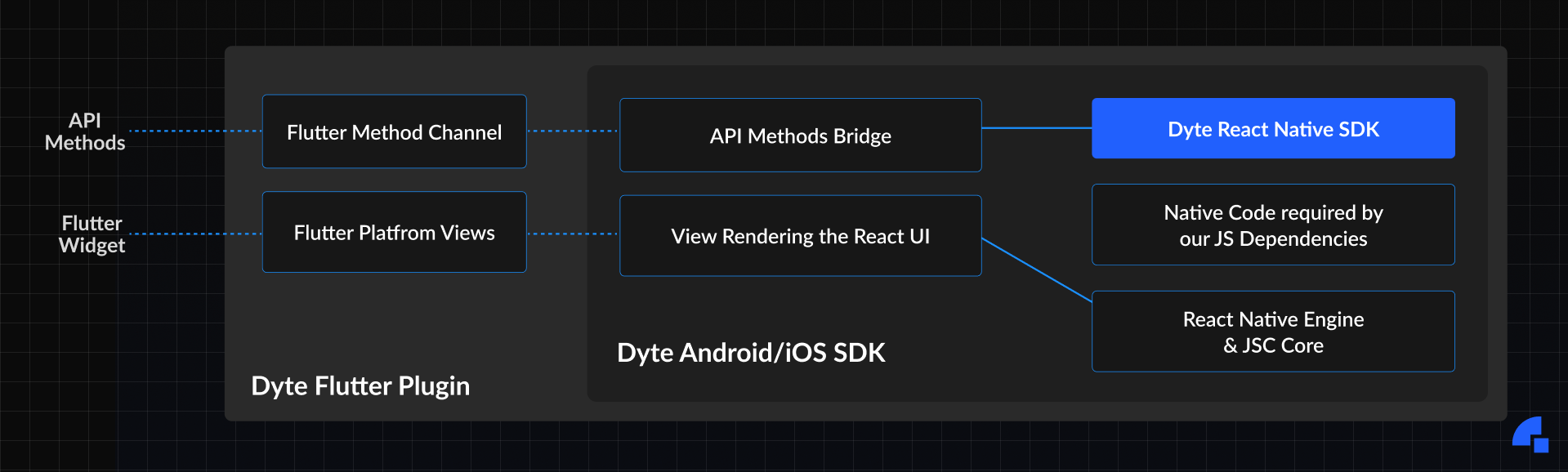
Flutter Plugin

With Flutter PlatformViews and MethodChannel, we were able to bridge our flutter plugin with the native android/ios wrapper described earlier.
For Ionic, our web SDK worked with minimal changes
Rewrite
Although the above approach allowed us to get SDKs out quickly for all frameworks porting the code from our Web SDK, there were some drawbacks to it
- Size - React Native libs (React Native and JSC) increase app size significantly, our SDK added 46MB to a client's universal APK build (4 architectures) or 14MB per CPU architecture. This was because most of the space was consumed by the native code that had to be compiled per architecture
- Performance - Having a react native powered SDK introduces performance issues, additionally Flutter Apps encounter a performance penalty when using Platform Views.
- Highly Coupled UI - UI customizations that a client can make are limited since we couldn't expose the raw MediaTracks so clients have to use the UI that we provide, which works for some but doesn't work for all.
It was time for a rewrite!
One thing was certain we wanted to separate the UI and the network-media logic, clients should be able to build the entire UI from scratch if they wanted but at the same time we wanted to give UI options as well. But this time instead of giving a single UI we wanted to give out a UI Kit.
Also, we wanted 100% Native SDKs this time so that we can maximize the performance and justify every byte that we add to the customer’s app
Announcing new Dyte Mobile SDK categories!
Core SDK - The data-only layer, build your own UI from scratch. While at the same time still easy to use, providing high-level primitives and abstracting all complex media and networking optimizations from the end-user.
Built using Kotlin Multi-Platform these 100% Native SDKs will be released first for Android and iOS. We’ll also provide wrappers for React Native and Flutter.
The same easy-to-use Dyte API that customers love, but now for mobile.
UI Kit - A layered UI Kit. Use a single “prebuilt” component to get started as quickly as you could before and go down layers as the need evolves. Ease of use with unlimited customization possibilities.
Highly performant native UI Kits written for Android, iOS, React Native, and Flutter with minimal third-party dependencies
If you couldn't keep track of the sheer number of new stuff we are announcing (part 2), here's the summary. Coming soon in apps near you
- Android Core
- iOS Core
- React Native Core
- Flutter Core
- Android UI Kit
- iOS UI Kit
- React Native UI Kit
- Flutter UI Kit
We’ll also take the next few weeks to talk about how we built these new SDKs and the capabilities of these new SDKs in future blog posts.
If you haven’t heard about Dyte yet, head over to https://dyte.io to learn how we are revolutionizing live video calling through our SDKs and libraries and how you can get started quickly on your 10,000 free minutes, which renew every month. If you have any questions, you can reach us at support@dyte.io or ask our developer community.