It’s been about a year since we launched our first Web SDKs. Flashing back to December 2020, we were a consumer app company (building a Zoom replacement) until a large company reached out to us wanting to use our app embedded inside their product. It just took us a week of observing the SDK market to realise the poor development experience the legacy SDKs offered. We saw an obvious problem and knew we could improve it tremendously.
The only problem was that this particular large company was looking at more aggressive timelines than it would have taken us to build an SDK from scratch. So we did what any young and naive group of people would do, we hacked our current “consumer” app into an SDK.

We released “dyte-client” on npm. It was what would you would now call a “Prebuilt” SDK.
Initially it was less of an SDK but rather an embedded app that came with all video calling batteries included. With our initial launch's somewhat relative success, we continued slowly turning this "embedded app" into a customisable prebuilt SDK. Our SDK came with an inbuilt UI, but had a lot of customisation configurations, classes to work with the data and methods to take actions programmatically.

We kept on adding more features, more customisations, more events and methods, but the fact remained that this SDK was not built out as an SDK, and our incremental patches to convert it to an SDK only took us so far. It had a few fundamental issues.
The problems we saw in our now old SDKs:
- Third-party dependency - Lots of third-party dependencies, and now since your code goes into other people’s code
- Different versions of the same dependency in our SDK and client
- Presence of one dependency breaks another client’s dependency or vice versa
- Highly coupled UI and media logic - Customisability was minimal. While our SDKs were quick to get started with a single UI component usage, it only worked for clients having very straightforward “Zoom” like UX requirement.
- CSS - Our styles interfered with customer styles and vice versa.
- React only - Our SDK was written in React, we also provided a single UMD bundle with all dependencies (including React) inlined, so our clients can use it in other frameworks as well, but it’s not ideal running a React SDK in an Angular app.
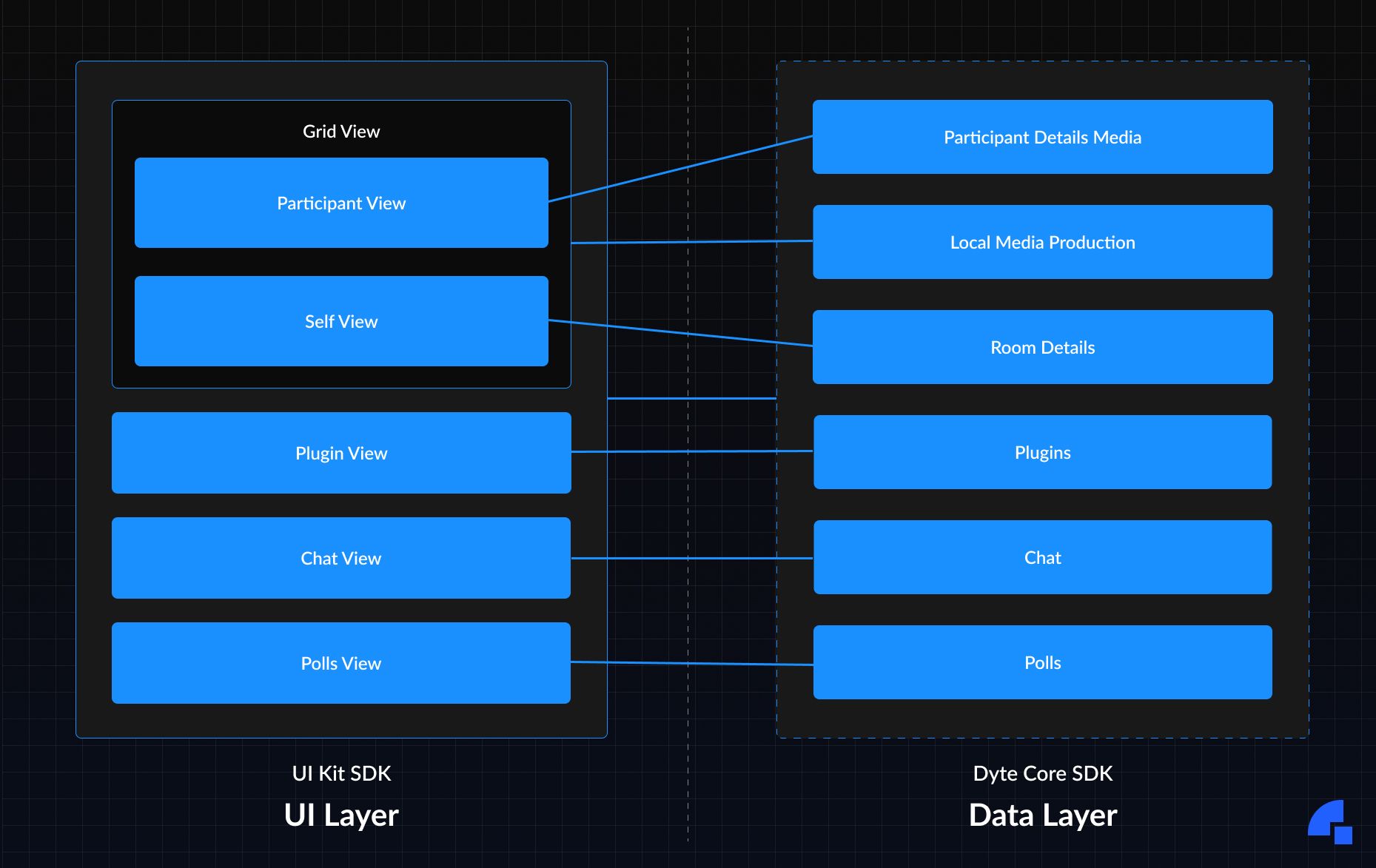
One thing was certain we wanted to separate the UI and the network-media logic, clients should be able to build the entire UI from scratch if they wanted but at the same time we wanted to give UI options as well. But this time instead of giving a single UI we wanted to give out a UI Kit.

Announcing new Dyte SDK categories!
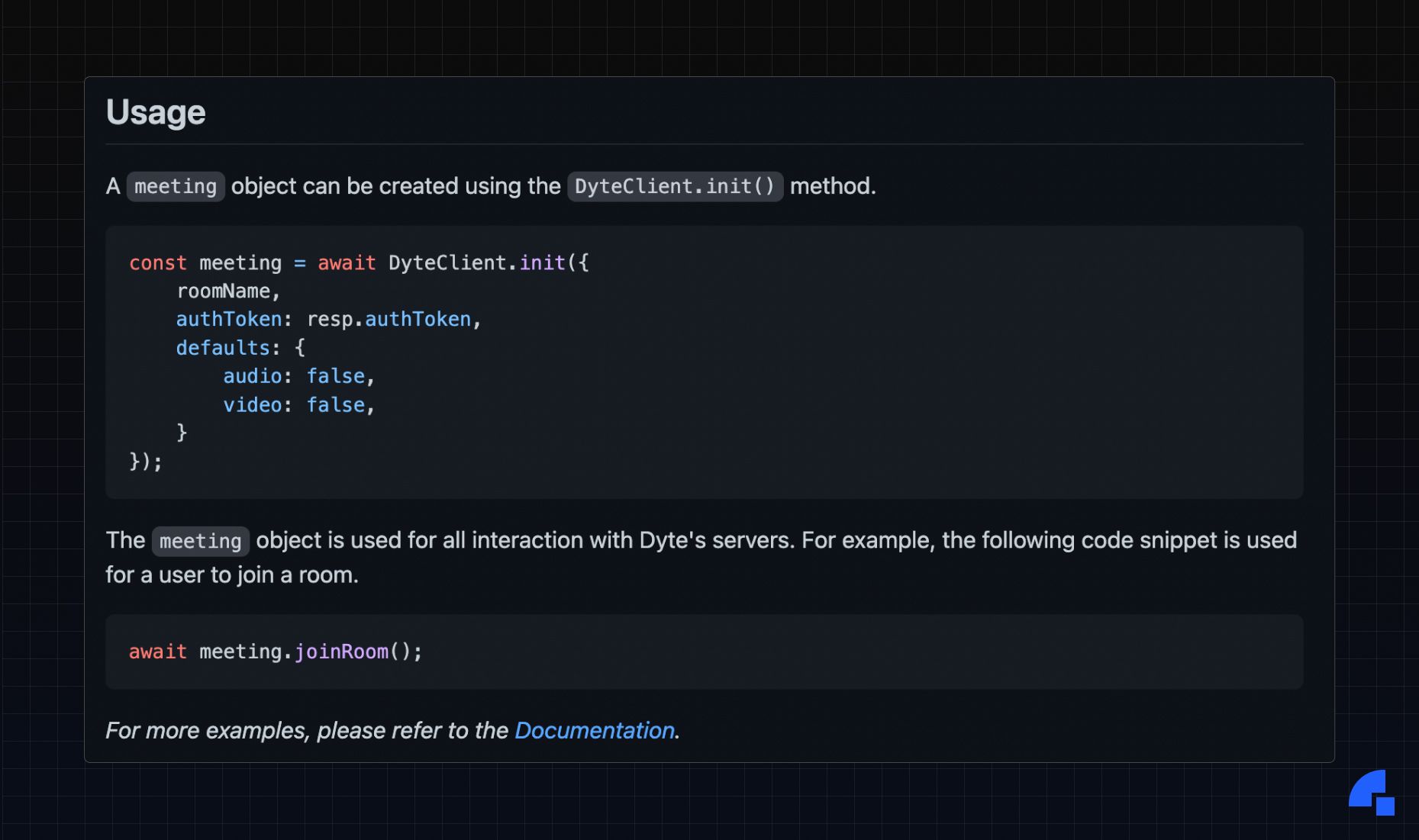
- Core SDK - The data only layer, build your own UI from scratch. While at the same time still easy to use, providing high-level primitives and abstracting all complex media and networking optimisations from the end-user.
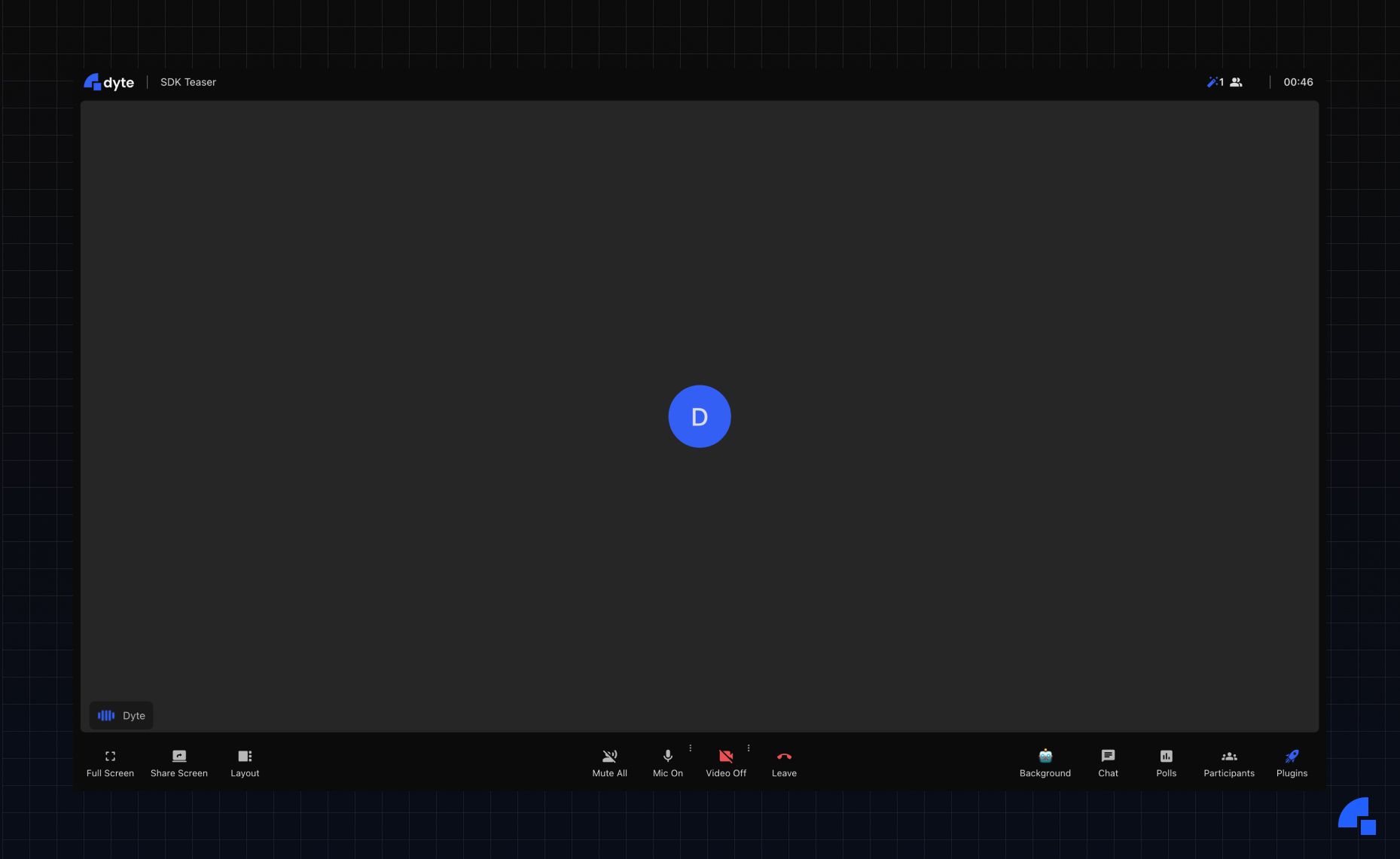
- UI Kit - A layered UI Kit. Use a single “prebuilt” like component to get started as quickly as you could before and go down layers as the need evolves. Ease of use with unlimited customisation possibilities.

To further ease the development experience, we are also releasing a React hooks variant of our Core SDK.
UI Kit
Next thing we wanted to decide was the framework for the UI Kit. React seems like a straightforward choice as it has captured a good majority of the frontend market, but at the same time we didn’t wanna leave out Angular, Vue, Svelte or any other new kid on the block.
Therefore we decided to build our new SDKs in Web Components. A quick refresher, Web Components is a native browser specification allowing you to create reusable custom elements without using any third party framework.
Why Web Components ?
- Encapsulation - Shadow DOM offers DOM and style encapsulation. For an SDK product like ours, which goes into various codebases, this encapsulation prevents customers' styles from affecting ours and vice versa.
- Faster - DOM updates are very heavy, that is why React offers Virtual DOM to offer iterative updates. We also use our own Virtual DOM, but combing with Shadow DOM is even faster because styles are scoped. The browser can make assumptions about new changes to affect only one component and therefore it only needs to repaint that component.
- Third-party dependencies - The biggest apparent negative aspect of Web Components is you will miss out on a plethora of React libraries out there, anything we might need, we need to build on our own. THIS IS A POSITIVE. Maximum code ownership, zero third party dependencies.
- Cross Framework - Works with React, Angular, Vue, Svelte and everything else.
- Smaller - Our UI Kit adds just 300KB (without gzipping) to your bundle size, including everything from the meeting UI, chat, polls, emojis, plugins, host controls etc. In comparison, the
reactandreact-domdependency alone takes 300KB.
Using a web components library in React and Angular requires some boilerplate “glue” code so we are also providing wrappers for these frameworks so that these components behave like native React and Angular components.
That means we are launching not one but three UI Kits.
- React UI Kit
- Angular UI Kit
- Web Components UI Kit for everything else
These SDKs are already at the Release Candidate stage and are planned for public release in the coming weeks. We are already migrating our existing customers to these new SDKs.
Please reach out to us for an early access.
If you couldn't keep track of the sheer number of new stuff we are announcing, here's the summary
- Core SDK - Low-level yet easy to use Video SDK.
- React Core SDK - React Hooks based low-level yet easy to use Video SDK.
- React UI Kit - React components to build real-time communication user interfaces.
- Angular UI Kit - Angular components to build real-time communication user interfaces.
- Web Components UI Kit - Web Components based framework independent kit to build real-time communication user interfaces.
We’ll also take the next few weeks to talk about how we built these new SDKs and the capabilities of these new SDKs in future blog posts.
Stay tuned for more updates.
If you haven’t heard about Dyte yet, head over to https://dyte.io to learn how we are revolutionizing live video calling through our SDKs and libraries and how you can get started quickly on your 10,000 free minutes which renew every month. If you have any questions, you can reach us at support@dyte.io or ask our developer community.