In today's remote-first environment, the need for smooth, feature-packed video conferencing solutions is greater than ever. While some platforms offer basic prebuilt UIs for quick setup, these often fall short of meeting the unique needs of different organizations.
Creating a UI from the ground up is no small feat, especially for live video calling apps. Developers are caught in a tough spot, having to choose between platforms with limited UI options and those with no UI at all.
At Dyte, we recognize this challenge. That's why we offer a customizable UI to accelerate your development process, allowing you to focus on the unique aspects of your application. We bring forth the question we've been building up to — What if you could tailor your virtual meetings to your specific needs? Look no further, we are introducing add-ons as part of this very customizability package.
What are add-ons?
Add-ons are self-contained packages that enhance Dyte's prebuilt SDK by adding new features and customization options. With Add-ons, you can effortlessly integrate new capabilities into your video calls, making them more engaging and productive.
A few sample add-ons
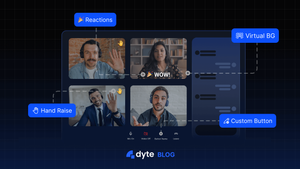
Here are a few add-ons that we have created:
Hand Raise
Interrupting someone during a meeting can be awkward. With the hand raise feature, participants can indicate they have something to say without interrupting the current speaker.
Here is how you use it:
import HandRaise from "@dytesdk/ui-kit-addons/hand-raise";
const handRaise = await HandRaise.init({
meeting,
canRaiseHand: true,
canManageRaisedHand: true,
handRaiseIcon: '<svg>...</svg>' // optional, Replace it with proper SVG
});
const config = registerAddons([handRaise], meeting);
return (<DyteMeeting meeting={meeting} config={config} />);
Chat Host Control
The toggle and action menu item, in participants tab, let hosts easily control who can send chat messages during meetings. This helps keep discussions focused and minimizes distractions, leading to more productive sessions.
import ChatHostControl from "@dytesdk/ui-kit-addons/chat-host-control";
const chatHostControl = await ChatHostControl.init({
meeting,
hostPresets: ['webinar_presenter'],
targetPresets: ['webinar_viewer'],
addActionInParticipantMenu: true,
userBlockType: 'TEMPORARY', // or 'PERSISTENT'
});
const config = registerAddons([chatHostControl], meeting);
return (<DyteMeeting meeting={meeting} config={config} />);Mic Host Control
The toggle and action menu item, in participants tab, let hosts easily control who can turn on their mic during meetings. This control helps maintain order and ensures that discussions remain focused and productive.
import MicHostControl from "@dytesdk/ui-kit-addons/mic-host-control";
const micHostControl = await MicHostControl.init({
meeting,
hostPresets: ['webinar_presenter'],
targetPresets: ['webinar_viewer'],
addActionInParticipantMenu: true,
userBlockType: 'TEMPORARY', // or 'PERSISTENT'
});
const config = registerAddons([micHostControl], meeting);
return (<DyteMeeting meeting={meeting} config={config} />);Camera Host Control
The toggle and action menu item, in participants tab, let hosts easily control who can turn on their camera during meetings.
import CameraHostControl from "@dytesdk/ui-kit-addons/camera-host-control";
const cameraHostControl = await CameraHostControl.init({
meeting,
hostPresets: ['webinar_presenter'],
targetPresets: ['webinar_viewer'],
addActionInParticipantMenu: true,
userBlockType: 'TEMPORARY', // or 'PERSISTENT'
});
const config = registerAddons([cameraHostControl], meeting);
return (<DyteMeeting meeting={meeting} config={config} />);Video Background
Want to set the mood or hide a messy room? Video backgrounds let you replace your background with an image, whether a clean bookshelf, nature, or cityscape.
import VideoBackground from "@dytesdk/ui-kit-addons/video-background";
const videoBackground = await VideoBackground.init({
meeting: meeting,
segmentationConfig: {
pipeline: 'canvas2dCpu', // 'webgl2' | 'canvas2dCpu'
},
images: [
'<https://example.com/assets/backround_1.jpeg>',
'<https://example.com/assets/backround_2.jpeg>'
],
modes: ['blur', 'virtual', 'random'],
blurStrength: 50, // 0 to 100
randomCount: 8
});
const config = registerAddons([videoBackground], meeting);
return (<DyteMeeting meeting={meeting} config={config} />);
We also have the below add-ons for quickly adding action buttons in the control bar and sidebar participant tab.
Control Bar Button
Add a custom button that adds a custom control bar button.
import CustomButton from "@dytesdk/ui-kit-addons/custom-controlbar-button";
const customButton = new CustomButton({
position: 'left', // left | center | right | more-menu
label: 'Click me!',
onClick: () => alert('Clicked!!'),
icon: '<svg>...</svg>'
);
const config = registerAddons([customButton], meeting);
return (<DyteMeeting meeting={meeting} config={config} />);
Participants Tab Action
If you want to add a custom button under the sidebar participants tab for a workflow like Invite, you can do so by using this add-on.
import ParticipantTabAction from "@dytesdk/ui-kit-addons/participant-tab-action";
const inviteAction = new ParticipantTabAction({
position: 'bottom',
label: 'Invite people',
onClick: () => alert('Show invite modal!!'),
);
const config = registerAddons([inviteAction], meeting);
return (<DyteMeeting meeting={meeting} config={config} />);
Conclusion
Add-ons bring a new layer of flexibility and customization to your Dyte video call experience. By choosing the most relevant features to your needs, you can transform an ordinary video call into an engaging, efficient, and truly collaborative experience.
We're always looking to innovate and improve your video calling experience. Have an idea for a new add-on? We'd love to hear from you! Share your creative thoughts, and let's shape the future of video conferencing together. Please reach out to us on LinkedIn and Twitter. Stay tuned for more related blog posts in the future!
Get better insights on leveraging Dyte's technology and discover how it can revolutionize your app's communication capabilities with its SDKs. Head over to dyte.io to learn how to start quickly on your 10,000 free minutes, which renew every month. You can reach us at support@dyte.io or ask our developer community if you have any questions.