Working remotely has become the new norm for many of us, and the need for privacy during online meetings cannot be overstated. That's where virtual backgrounds come in handy. Whether you want to blur your actual background or add a unique image, Dyte supports everything.
Dyte provides a variety of exciting add-ons and middleware, including the video background transformer, audio transcription and translation, watermarking participant videos, and a countdown timer, among others. These features help enhance your online meetings and make them more engaging and professional.
By using the Dyte video background transformer, you can easily change the background of your video feed and ensure that your virtual meetings are both professional and engaging. So, whether you're hosting a business meeting, catching up with friends, or attending a virtual event, the video background transformer is a useful tool to enhance your online experience.
In this blog post, we will guide you through the process of adding a custom virtual background to your Dyte meetings. You can add background to any of our supported web applications, React, Angular, JavaScript, and so on including UI Kit and core SDKs.
Prerequisites
Before we dive into the process, it's important to note that you should have a Dyte meeting already created to add a background. Here are some useful resources for your quick navigation:
Make sure you've read the Getting Started with Dyte topic and completed the following steps:
- Create a Dyte Developer Account
- Create Presets
- Create a Dyte Meeting
- Add Participant to the meeting
Assuming you have successfully integrated Dyte into your website or application, let's dive into the process of adding a virtual background to your Dyte meetings.
Step 1: Install the Background Transformer Package
For React, Angular, and JavaScript frameworks or libraries do the following:
npm i @dytesdk/video-background-transformerFor those utilizing web-core CDN script bundle, add a script tag to the head tag of your HTML file.
<script src="https://cdn.jsdelivr.net/npm/@dytesdk/video-background-transformer/dist/index.iife.js"></script>If you prefer a versioned file, use the following:
<script src="https://cdn.jsdelivr.net/npm/@dytesdk/video-background-transformer/dist/index.iife.js"></script>To upgrade to a new release of this package, simply update the version in this src URL.
Step 2: Import Dyte Background Transformer
To import, run the following command:
var DyteVideoBackgroundTransformer = require("@dytesdk/video-background-transformer");or
import DyteVideoBackgroundTransformer from "@dytesdk/video-background-transformer";If you installed the package with a script tag, the DyteVideoBackgroundTransformer will be installed automatically after the installation is completed.
Step 3: Initialize the Dyte Background Transformer
To initialize the transformer, call the init method and await its execution.
const videoBackgroundTransformer = await DyteVideoBackgroundTransformer.init({
meeting: meeting,
segmentationConfig: {
pipeline: 'canvas2dCpu', // 'webgl2' | 'canvas2dCpu'
}
});Step 4: Update the Video Middleware
You can add any image as a background or simply blur your current setting.
Add an image as a background
To add an image, do the following:
const videoMiddleware = await videoBackgroundTransformer.createStaticBackgroundVideoMiddleware(`IMAGE_LINK_OF_YOUR_LIKING`);
For example:
const videoMiddleware = await videoBackgroundTransformer.createStaticBackgroundVideoMiddleware(`https://assets.dyte.io/backgrounds/bg-dyte-office.jpg`);Note
The URL of the image that is passed must allow CORS to prevent tainting the canvas. If the image's CORS is not allowed, the video feed may get stuck on a frame or go blank.
Blur the background
To blur your current setting, do the following:
const videoMiddleware = await videoBackgroundTransformer.createBackgroundBlurVideoMiddleware(10)Step 5: Add the Video Middleware to Your Meeting
Finally, add the middleware to your Dyte meeting.
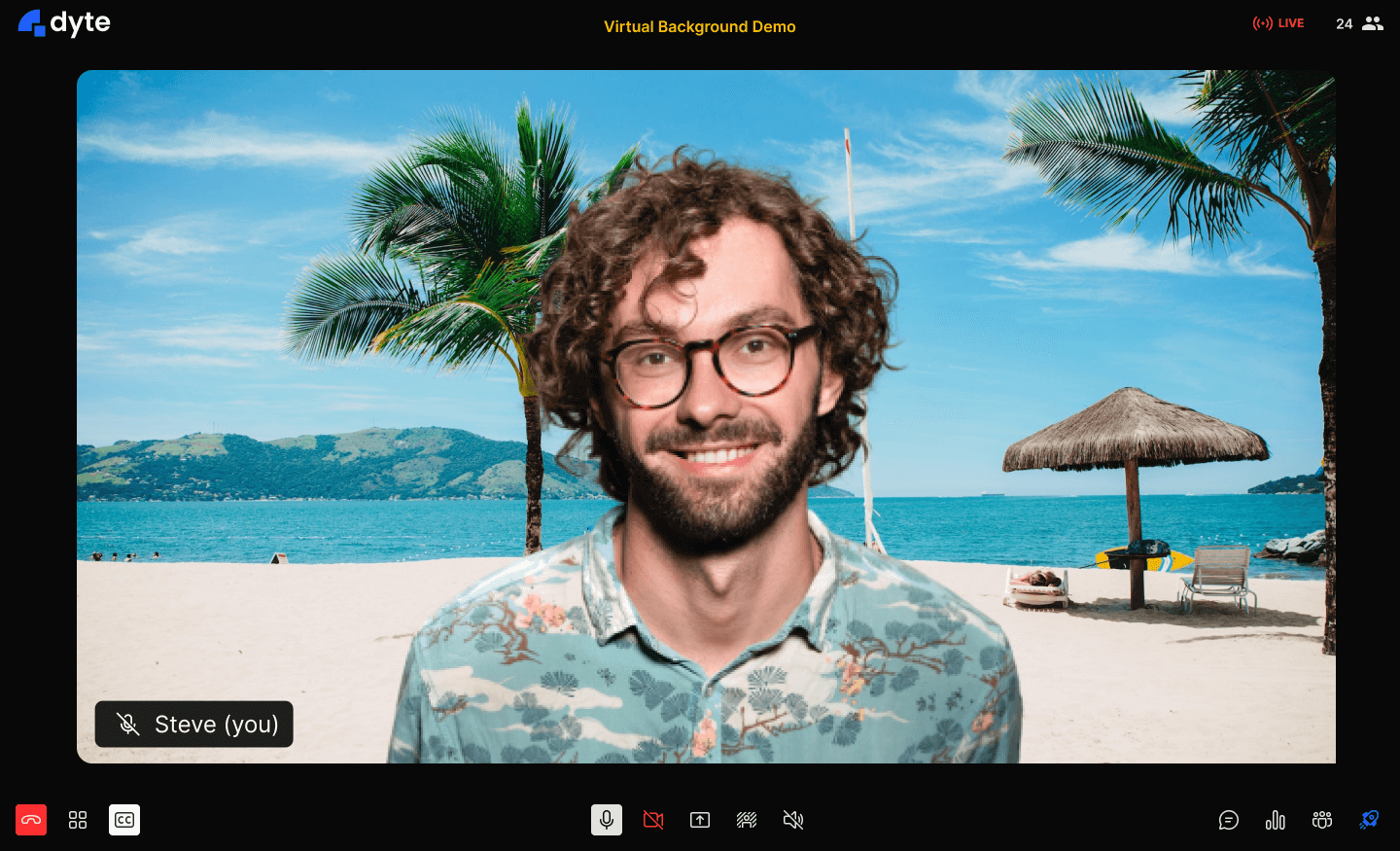
meeting.self.addVideoMiddleware(videoMiddleware);If your video feed was already active, you will immediately see the passed image (using URL) as your background in the video feed.
However, if the video was not active, once you turn it on, the background will be automatically applied to your feed.
Simply add it once and forget about it, as there is no need to worry about handling the video on/off condition. Dyte takes care of it for you.
Remove the Background
To remove the middleware, simply run the following command:
meeting.self.removeVideoMiddleware(videoMiddleware);Background Sample
Checkout live demo at demo.dyte.io or check our sample repo to view complete code for this blog https://github.com/dyte-io/html-samples/tree/main/samples/with-background-transformer

Have Fun with the Background!
Make your online meetings more engaging and powerful with Dyte's background transformer! Integrating this feature into your application is now easier than ever with just a few lines of code.
If you have any queries, feel free to reach out to us. We're always happy to assist you.
Don't forget to tweet and show us what you create! We can't wait to see the cool backgrounds you add to your Dyte meetings.