Our business has been fortunate enough to have garnered the interest of several customers. These customers have expressed their satisfaction with our products and services, which we take great pride in providing.
Dyte has been gaining popularity among customers who require reliable cloud communication services. Many of these customers, who were initially using Twilio Video, have been making the switch to Dyte, possibly owing to our call quality, reliability, expeditious customer support, and pricing.
In Dec 2023, Twilio announced the sunsetting of Twilio Programmable Video. Anyone relying on Twilio Video will have to migrate from Twilio Video before Dec 2024. Here's a comprehensive feature comparison between Dyte and Twilio Video.
This guide presents an approach to help users smoothly migrate from Twilio Video to Dyte with the help of Shims.
Thinking of migrating from Twilio Video?
Since you are reading this page, I understand that you are probably considering a switch from Twilio Video to another video provider. In recent times, a lot of our customers migrated from Twilio Video to Dyte. They made this choice due to Dyte's compelling advantages, which include:
- Easy to use APIs with high-level abstractions and inbuilt access control - fewer bugs and less maintenance required
- UI components library - responsive components for React, Angular, WebComponents, React Native, Flutter, Native Android, and iOS. Build real-time applications faster.
- Better media performance - with Dyte's global mesh network of media servers, calls spanning multiple geographies see a significantly better experience.
- Better support - dedicated Slack support, code reviews, and technical assistance 24/7.
You can view a comprehensive feature comparison between Dyte and Twilio Video.
Once you've reviewed the reasons behind migrating from Twilio Video, it becomes evident that Dyte will likely meet all your requirements!
Concepts
Here is the basic flow of a typical Twilio Video integration

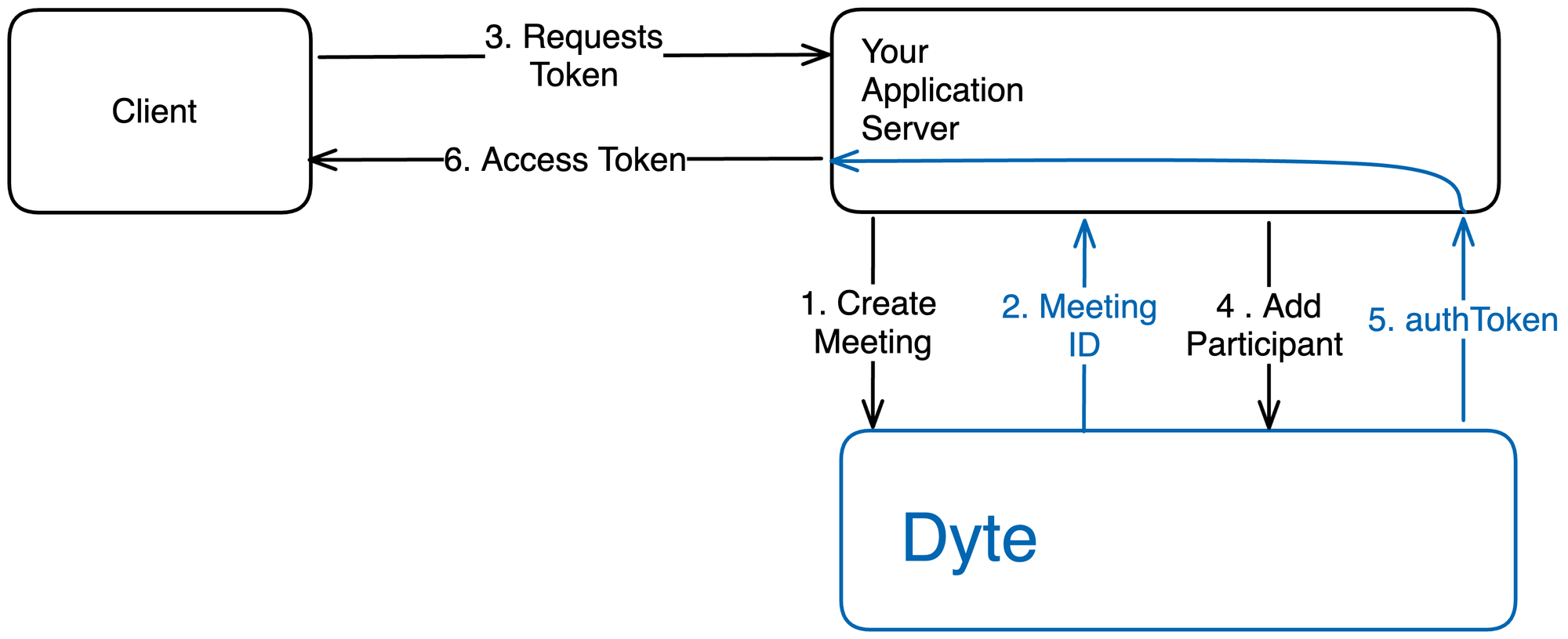
And the equivalent flow for a Dyte Meeting is

Your mental model of the system remains the same when you switch to Dyte except a couple of things
- Room becomes Meeting
- The participant token is generated by your application in Twilio, in Dyte the participant token is generated using an API call
Now that the basic concepts are covered, you can read more on how media flow changes when migrating from Twilio here.
As you can see, transitioning is easier. However, if you are still concerned about the time and effort involved, we might have an easier solution.
Enter Dyte's Twilio Shim, drop in replacement of Twilio Video JS which simplifies the migration.
Introducing our Shim library
Even though Dyte can be easily integrated (don't believe me? Check out our docs) into your codebase, some developers may find the process cumbersome and time-consuming as they have to get rid of their old code and refactor it to fit a new SDK.
To make the lives of these developers easier, we created a shim library - @dytesdk/twilio-shim.
You may be wondering, what is a shim? According to Wikipedia:
In computer programming, a shim is a library that transparently intercepts API calls and changes the arguments passed, handles the operation itself or redirects the operation elsewhere. Shims can be used to support an old API in a newer environment, or a new API in an older environment.
Basically, we created a wrapper around Dyte's SDK with a Twilio Video-compatible external API as a drop-in replacement for the Twilio Video SDK. You can use the same classes, methods, and other APIs that you used with Twilio Video, but behind the scenes, the shim will perform some magic and translate it to Dyte API calls.
For instance, if you were to connect to a room using Twilio Video and login to the console whenever a new participant joined the room, this is what your code would look like:
const { connect } = require('twilio-video');
const authToken = '<AUTH_TOKEN_FROM_TWILIO_API>';
const room = await connect(authToken, {audio: false, video: true});
console.log(`Successfully joined a Room: ${room.name}`);
console.log(room);
room.on('participantConnected', participant => {
console.log(`A remote Participant connected: ${participant}`);
});
The following code snippet demonstrates how you would do it with the shim:
const { connect } = require('@dytesdk/twilio-shim');
const authToken = '<AUTH_TOKEN_FROM_DYTE_API>';
const room = await connect(authToken, {audio: false, video: true});
console.log(`Successfully joined a Room: ${room.name}`);
console.log(room);
room.on('participantConnected', participant => {
console.log(`A remote Participant connected: ${participant}`);
});
Can you spot the difference?

As mentioned previously, the external API is almost identical to Twilio Video. However, intended actions, such as joining a room, are performed internally using Dyte's web-core SDK.
You can check out more examples of using our Twilio shim here.
Here is the complete API compatibility list of methods and classes we currently translate
https://docs.dyte.io/guides/migration/twilio/compatibility-shim-twilio
Also, another important note is that this library should just be used to test out the integration, and clients should plan to eventually move to our SDK natively to utilize Dyte's capabilities fully
That's all, folks!
That was a quick and easy way to switch from Twilio Video - just like integrating Dyte into your project. We are working on creating migration guides for other commonly used real-time communication APIs, such as live streaming and AI-powered chat, among others. If you would like us to create a migration guide from your current video provider, you can contact us on our community Discord.
If you are looking for Twilio Video alternatives, check out Dyte. Learn how we are revolutionizing communication through our SDKs and libraries and how you can get started quickly on your 10,000 free minutes, which renew every month. You can reach us at support@dyte.io or ask our developer community if you have any questions.