Can the SDK for any Flutter app be written in React Native? Yes, we did that for v1 of Dyte’s Flutter SDK. The main SDK was written in React, which in turn was consumed by React Native. On top of the React Native SDK, we had our mobile SDK. We used this mobile SDK to build Dyte’s SDK.
While this helped us build the SDKs reasonably quickly, it came with its own costs. The bugs faced in Dyte’s Flutter SDKs were being traced back to React, which was not scalable. Thus, we realized it was time for a new core SDK for Flutter.
Most Flutter plugins are essentially a wrapper on top of Android and iOS SDKs, which is what we decided to build as well.
Our mobile core SDKs are written in KMM, which lets us write a shared logic once and release it for both Android and iOS. You can read more about KMM and how to build for Android and iOS in the Android Core SDK blog and iOS Core SDK blog.
Flutter Core
The new way of building Flutter plugins is by using a federated approach, using which we divide our folders according to the platform.
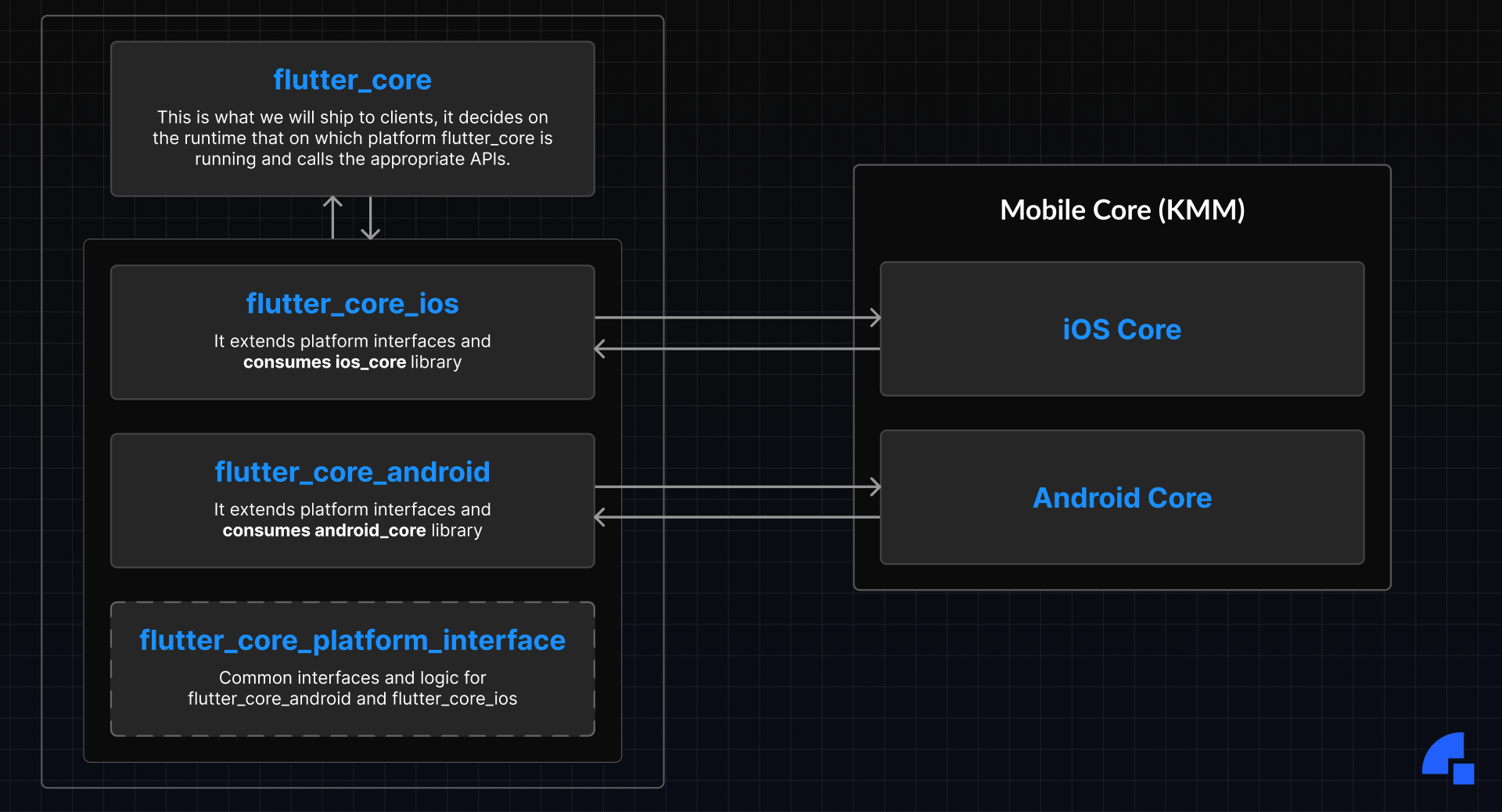
The diagram below shows the architecture of Dyte's Flutter Core SDK.

Each federated plugin has three essential parts:
- User-facing plugins: This is what we ship to the client. In case of Dyte’s SDK this part internally depends on
flutter_core_ios,flutter_core_androidandflutter_core_platform_interface. The whole purpose of this part is to decide on which platform our plugin is running and call the relevant APIs for that platform. - Platform-dependent plugins: This is where the magic of the platforms happens. For example,
flutter_core_androidusesandroid_coreinternally and we write a wrapper on top of it, the same goes foriOStoo. This layer also gives us the flexibility to extend our support toweb,windowsetc. by simply extending platform interfaces. - Platform interface: This essentially contains all the interfaces which are implemented by each platform (Android and iOS, for now). It also contains models, enums, and common logic to be used in all the platforms.
The significant benefits of using a federated approach to build plugins are modularity, scalability, and finer control over the whole codebase.
How to use Flutter Core?
We will soon publish a detailed blog on Flutter Core once it's publicly released, but for now, here's a sneak peek into what the APIs of Flutter Core will look like.
Once you have added the dependency in the pubspec.yaml file, you will get an object of DyteClient through which you can interact with our SDK.
To start, you will have to initialize the SDK by calling init method on dyteClient and by providing the object of DyteMeetingInfo.
dyteClient.init(
DyteMeetingInfo(
roomName: "room-name",
enableAudio: true,
displayName: 'Flutter core',
authToken:
'auth-token-recieved-from-your-backend'
orgId: "your-org-id",
),
);
There are three essential listeners which are called to map an event:
DyteRoomEventListener: The methods inside this get triggered whenever there is any change in the whole room, for example, if any new message is received or any new polls are created, etc.DyteLocalUserListener: The methods inside this get triggered whenever there is any change in the object of the local user, like toggling audio/video, etc.DyteParticipantEventsListener: The methods inside this get triggered whenever there is a change in participants, for example, if any new participant has joined, someone muted them, and so on.
Here are the essential components which make the interaction with our SDK possible:
- chat: This is used to retrieve all the chat messages and send chat messages (Image, text, files).
- participants: This gives access to all the participants in the meeting. On top of it, the host gets methods like mute and kick to control the meeting.
- localUser: This is used to access the participant who has joined the meeting. It can be used to disable/enable self-audio/video, switch devices, etc.
- polls: Just like chats, it is used to create and manage polls.

Any action on these will trigger a method from the listeners listed above.
Once you have initialized the meeting, you can join the room by simply calling joinRoom method on the dyteClient object. Yep, it's that simple!
dyteClient.joinRoom();
To receive or send chat messages, you have to do this:
// Sending a message is this simple.
dyteClient.chat.sendTextMessage("A text message");
What’s next?
Use Dyte's new Flutter core SDK to get started with developing your real-time communication solutions for Flutter apps! Read through the docs to get started right away.
This is just the first version of the Flutter core SDK, so do keep an eye out for the things coming next. We will soon release a blog with all the capabilities of Flutter core.
If you haven’t heard about Dyte yet, head over to https://dyte.io to learn how we are revolutionizing live video calling through our SDKs and libraries and how you can get started quickly on your 10,000 free minutes, which renew every month. If you have any questions, you can reach us at support@dyte.io or ask our developer community.






